כפי שכולנו יודעים ריאקט היא ספריית ג׳אווהסקריפט והיא אינה מספקת לנו בדיקות של type-checking. העברת props מסוג שגוי לקומפוננטה עלול לגרום לקומפוננטה לא להתנהג כמו שציפינו ואף להרבה באגים באפליקציה שלנו. וידוא נכונות סוג הטייפ של ה-props שלנו היא דרך מצויינת להתמודד עם זה.
אנחנו יכולים להשתמש בספריות כמו TypeScript בשביל type checking, אך אם אנחנו לא מעוניינים להשתמש בה ריאקט עד גרסא 15.5 סיפקה לנו את prop-types כאופציה מובנית אבל החל מגרסא זו והלאה נצטרך להתקין את prop-types כחבילה נפרדת.
אם מוגדרים props דיפולטיביים עבור הקומפננטה תחילה הם יבדקו קודם ורק אז יבדק הסוג שלהם אל מול ה-propTypes. לכן יש לשים לב שגם ערכי ברירת המחדל מחוייבים לעמוד ב-type שנגדיר ב-prop-types
חשוב לשים לב, בדיקות של prop-types מתרחשות רק במצב פיתוח ומאפשרות לנו לתפוס באגים באפליקציה רק במצב זה. מסיבות של ביצועים בדיקות אלא לא יתרחשו בסביבת prod.
prop-types בואו נתחיל
בפוסט זה נעסוק בגרסא החדשה של ריאקט ולכן נצטרך להתקין את prop-types
לאחר סיום ההתקנה כדי שנוכל להשתמש בספריה בקוד שלנו נצטרך לייבא אותה
אז מה בעצם היכולות של הספריה הזו ומה אנחנו יכולים לבדוק. prop-types מספקת לנו מגוון רחב של בדיקות לפי type החל מבדיקה האם ה-prop שלנו הוא סטרינג,מספר,פןנקציה,בוליאני,אובייקט, מערך ועד הכרחה של משתמש להעביר prop מסויים כ- required.
אם נרצה לקחת את זה צעד קדימה נוכל לתת מספר אפשרויות לprops, להחליט מאיזה instance הוא יהיה ואפילו לתת מספר ערכים שרק הם יעברו את הבדיקה. אני חושב שהגיע הזמן לראות דוגמא פשוטה שתמחיש לנו את הנושא
ב-App.js אנחנו נעביר props לקומפוננטה User.
הקומפוננטה User יודעת לקבל name מסוג סטרינג ו-name מסוג מספר. אנחנו נעביר את שתי המשתנים כסטרינג.
שימו לב ש- props-types מתנהגת אותו דבר גם בקומפוננטות מסוג קלאס וגם בקומפוננטות מסוג פונקציה.
ועכשיו נראה איך זה נראה בפונקציה
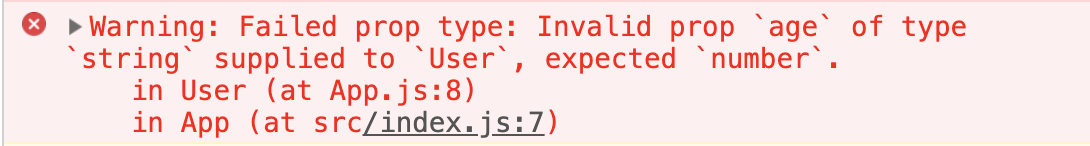
בגלל ש-age הועבר עם ה-type הלא נכון אנחנו נראה את האזהרה הבאה בקונסול.

בדוגמא הנל הצגנו את אחת הבדיקות הכי פשוטות. אבל בעצם זהו הקונספט. כדי לדעת מה כל האפשרויות ש prop-types מציעה תוכלו להכנס לדוקיומנטציה שלהם, היא באמת מצויינת וברורה.
לסיכום
בפוסט זה ראינו כיצד ניתן להשתמש ב-prop types כדי לשפר את הקוד ואת הקומפוננטות שלנו ולהבטיח כי השימוש בהם יעשה רק כפי שאנחנו מצפים מהם.
אם אהבתם את המאמר אשמח אם תשתפו/תמליצו לאחרים, אם יש לכם שאלות או הערות תוכלו להשאיר אותם בתגובות מתחת.

2 Responses
איך הage הועבר לא נכון?
הוא מקבל מסוג number בקוד.
האם פספסתי פה משהו?
תודה
כן פיספסתי את app.js (עניתי לעצמי חחח)
תודה על ההסבר בכל מקרה