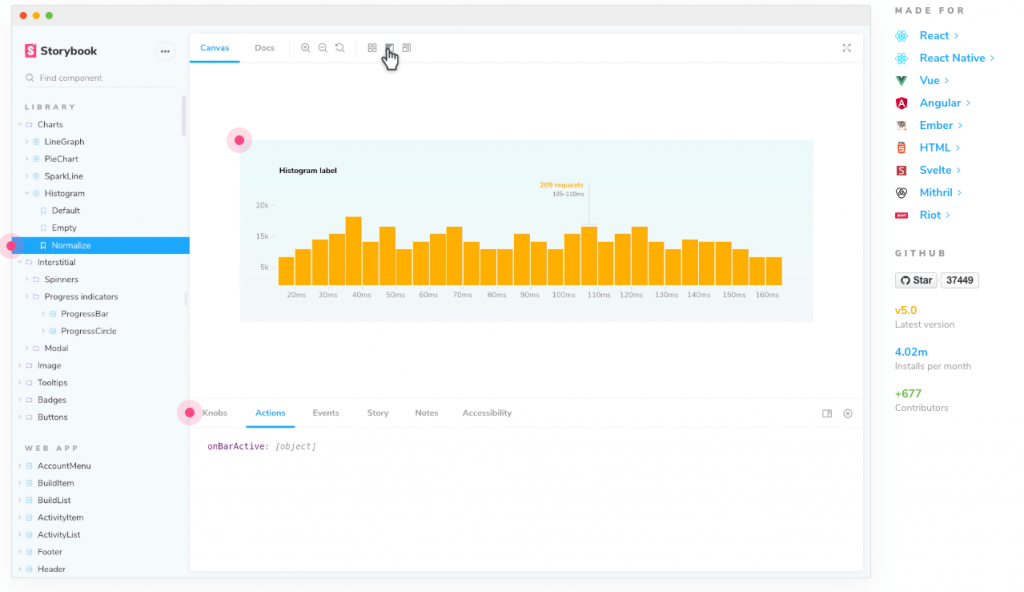
Storybook היא בעצם ספריית UI שניתן להשתמש בה לתיעוד הקומפוננטות שלנו. המטרה היא ליצור סביבה מבודדת שבה ניתן לראות את כל הקומפוננטות שלנו ולשחק איתם החל מהעברת props שונים, שינויי צבעים, גודל והתנהגות והכל בזמן אמת. יתרון נוסף לעבודה עם Storybook הוא שכולם עובדים עם מקור אמת יחיד החל ממעצבים למפתחים ולמנהלי הפרוייקט כולם מיושרים לגבי הנראות ההתנהגות ומה הם מצפים לקבל.
כמובן שבתור מפתחים הרבה יותר נח לנו לעבוד עם קומפננטות שכבר עברו טסטים ורצות תקופה מסויימת בפרודקשיין ואין לנו צורך לכתוב קומפוננטות מחדש.
בפוסט זה ניצור קומפוננטות באמצעות Storybook (גרסא מספר 6) וריאקט (גרסא 16.13) ובסוף נעלה את storybook לשרת כאפליקציה עצמאית שתשמש כ-style guide.

כדאי שיהיה לנו יותר קל לעקוב ולהבין אלה השלבים שנעשה בפוסט זה
- ניצור פרוייקט באמצעות ריאקט
- נוסיף את storybook/react
- ניצור ספריית קומפוננטות
- נקסטם את ה-theme של Storybook
- נעלה את הפרוייקט שיצרנו לאחסון
יצירת פרוייקט ריאקט עם StoryBook
נתחיל בצעד הראשון והפשוט ביותר,יצירת פרויקט ריאקט חדש.
לשם כך נשתמש ב- create-react-app.
עכשיו שיש לנו פרוייקט ריאקט חדש שעובד השלב הבא הוא התקנת StoryBook בפרוייקט שלנו.
הפקודה שעכשיו הרצנו יודעת לזהות אוטומטית את הפריימוורק שבו אנחנו משתמשים מקובץ ה- package.json ולהתקין את הגרסא התואמת של storybook. לאחר שסיימנו להריץ את הפקודות נוכל לראות את כל התלויות שהותקנו בקובץ package.json .
כדי לוודא שהכל עובד כמו שצריך נריץ גם את הפרוייקט ריאקט שלנו וגם את storybook.

סיפורים ב-stoybook
אחרי שסיימנו עם כל ההתקנות הגיע הזמן שניצור את הקומפוננטות שלנו ואת הסיפורים שלהם. סיפורים? הכוונה ל stories 🙂
בחרתי להראות דוגמא של כפתור מכיוון שיחסית זאת קומפוננטה פשוטה אך עם זאת יש בה הרבה ״בשר״, נוכל להעביר פרופס שונים, עיצוב שונה וגם נראה מה קורה באינטרקציה של המשתמש עם הכפתור(לדוגמא קליק).
לכל קומפוננטה יהיו לנו 3 קבצים
- קובץ של הקומפוננטה עצמה-js
- קובץ סטייל- css,scss או מה שנבחר
- קובץ stories

לאחר שיצרנו את הקבצים הגיע הזמן להתחיל לרשום קצת קוד
בואו נראה את הקובץ Button.js ונעבור עליו
בקוד למעלה בעצם יש לנו כפתור די פשוט שיודע לקבל כמה משתנים
primary, backgroundColor, size, label, onClick ולפיהם יש לו התנהגות או עיצוב שונה. מקווה שהקוד מובן וקריא לא רואה צורך להרחיב עליו כי אין שם משהו מסובך.
ב-storybook שלנו נרצה את היכולת לשחק עם הפרופס השונים ולראות איך הכפתור יתנהג ולקחת את הקוד שמתאים לנו או לדעת מה הסט יכולות של אותו כפתור.
הגיע הזמן לחלק המעניין, כתיבת ה- stories
לפני שנצלול לתוך הנושא הזה חשוב לציין שה- stories יקחו את הproptypes שהגדרנו פה והם יהיו הדיפולט בתוך הסטורי שלנו.
ראשית שימו לב שהקובץ צריך להיות בפורמט הבא myComponent.stories.js
כדי שיהיה לנו כל מה שצריך כדי להתחיל נעשה import לריאקט ולקומפוננטה שלנו. לאחר מכן נבנה את האובייקט הראשי שאותו נייצא ובתוכו יהיה
- title– זה יהיה השם הראשי של הקומפוננטה (שימו לב שה-example שלפני ה- / מייצג סוג של group שתחתיו ישב הכפתור)
- component- הקומפוננטה אותה אנחנו רוצים להציג
- argTypes – אופציונאלי, דרכו ניתן לשייך לפרופ מסויים מצב תצוגה.
- ניתן גם להוסיף args, פרמטרים ודקורטורים- מומלץ להסתכל על כל האפשרויות בדוקיומנטציה של StoryBook

בתחתית המסך יש לנו את כל הפרופס שהעברנו לקומפוננטה ואת היכולת לשנות אותם ולראות בזמן אמת מה קורה לכפתור.
מעבר לאופציה של שינויי הפרופס בתחתית המסך ישנם מצבים שכפתור מסויים נמצא בשימוש רחב במספר מצבים למשל כפתור במצב onSuccess primary כפתור גדול, כפתור קטן וכו.
בשביל לראות את המצבים האלה מוגדרים מראש יש לנו את האופציה לתת תתי מצבים בהם נגדיר default Values וניצור מצב ספציפי של הקומפוננטה וניתן לו שם.
תוכלו לראות את זה בתמונה הנל. יצרנו טמפלייט של הכפתור שלנו ואז יצרנו סוג של שכפול של הכפתור והגדרנו מה הפרופס שאנחנו רוצים כדי להגיע למצב מסויים ונתנו לו שם.
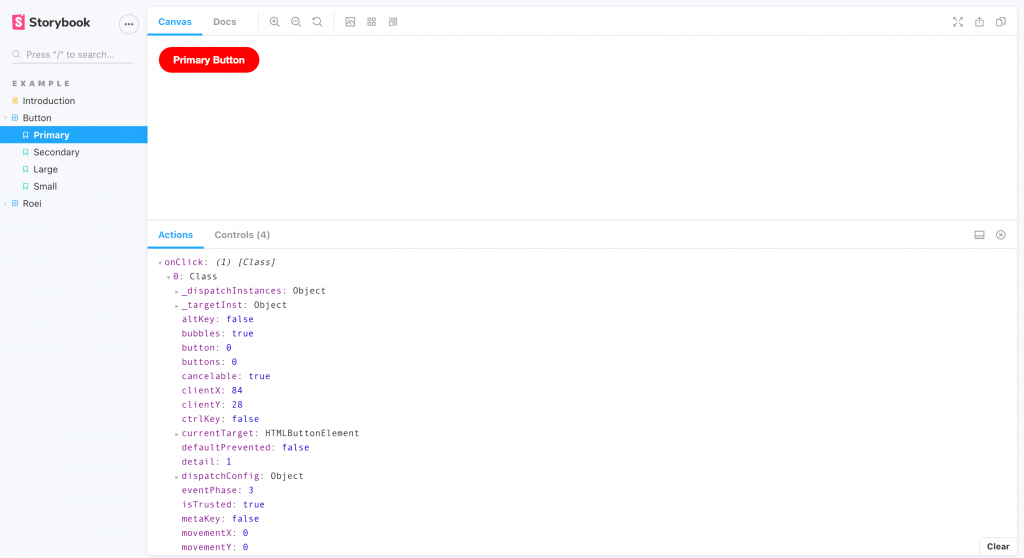
אז ראינו איך אנחנו יכולים לשחק עם מצבי סטייט שונים ועם סטייל שונה ואיך אנחנו יכולים לשנות אותם. אבל איך נדמה לחיצה על הכפתור? אולי לא שמתם לב אבל כבר עשינו את זה. כל מה שהיינו צריכים לעשות זה להעביר פרופ לפונקציה ולשייך אותו לאיבנט onClick. כעת נוכל לראות את זה קורה תחת הטאב Actions

הטמעת הקומפוננטה
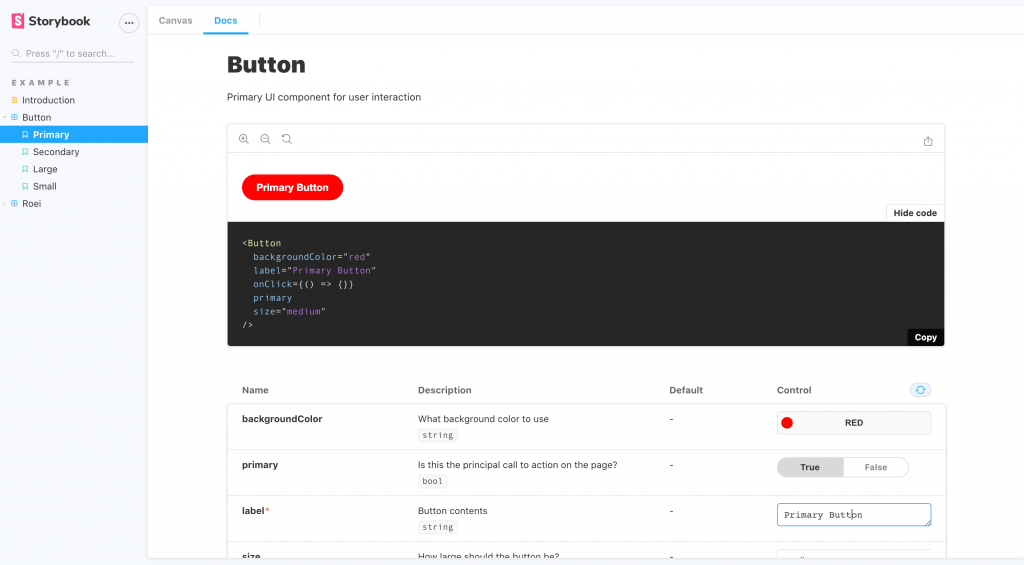
אחרי ששיחקנו קצת עם הקומפוננטה והגענו לעיצוב שרצינו או למדנו מספיק מה היכולות שלה הגיע הזמן להטמיע אותה בקוד שלנו. כל מה שנצטרך לעשות הוא לעבור לטאב של Docs ללחוץ על show code ואז יפתח לנו חלונית עם חתיכת קוד שנצטרך לשים אצלינו וזהו!
מתחת לזה אנחנו יכולים לראות שוב את כל הפרופס שאפשר להעביר לקומפוננטה ולשחק עם זה בזמן אמת.

שינוי ערכת נושא
אחד הדברים שאני אוהב הוא dark mode יש כאלה שפחות מתחברים ואוהבים את הדיפולט אבל כדאי לדעת שגם ב- StoryBook יש לנו את האופציה לשנות את ערכת הנושא. בואו נראה איך עושים את זה.
ראשית נוודא שהחבילות האלה מותקנות (הן אמורות להיות ) ואם לא נוסיף אותן
yarn add --dev @storybook/addons @storybook/themingלאחר מכן בתוך התיקייה של Storybook נייצר את הקובץ manager.js ובתוכו נשים את הקוד הבא.
שימו לב שאנחנו מחליפים ערכת עיצוב אנחנו דורסים את הקודמת ולא נעשה איחוד של שתי הערכות.
בדוגמא מעל השתמשנו בערכה מוכנה שמגיעה מ- storybook אך ניתן גם להכין קובץ סטיילינג אישי ולעשות לו import.
העלאה לפרודקשיין
ראשית נצטרך לבנות את Storybook כאפליקציה סטטית באמצעות ה- cli שהתקנו בהתחלה באמצעות הפקודה הבאה
yarn build-storybook -o ./path/to/build
פקודה זו תיצור לנו אפליקציה סטטית בנתיב שבחרנו. את התוכן שיש בתיקייה נוכל להעלות לכל שרת שנבחר
לפני זה נוכל לנסות להריץ את התיקייה לוקאלית לראות שהכל עובד באמצעות הפקודה הבאה
npx http-server ./path/to/build
לסיכום
בפוסט זה למדנו כיצד לבנות קומפוננטות אינטראקטיביות באמצעות Storybook ו- React. ראינו מה אפשרי לעשות ב- Storybook וכיצד לשלב את storybook כספריית קומפוננטות בפרוייקט שלנו.
פיתוח באמצעות Storybook משמש מקור אמת יחיד עבור מפתחים ומעצבים העובדים בצוות וניתן לשלב אותו עם כל הפרימוורקים המובילים. בפוסט זה עסקנו כמובן בריאקט.
תוכלו לראות את כל הקוד ולשחק עם הקומפוננטות בגיטהאב
אם אהבתם את המאמר אשמח אם תשתפו/תמליצו לאחרים, אם יש לכם שאלות או הערות תוכלו להשאיר אותם בתגובות מתחת או לפנות אלי בלינקדין
תודה שקראתם!

תגובה אחת
תודה, מאמר ברור מאוד ומעניין