HTTP הם ראשי תיבות של Hypertext Transfer Protocol שזה בעצם פרוטוקול תקשורת שנועד להעביר את דפי האינטרנט (תמונות,סרטונים, קבצי סאונד וכו..) ברשת בין השרתים והדפדפנים לשם הצגת דף מסוים.
התקן המקורי (גרסת 0.9) קיים מאז שנת 1991 והעדכון המשמעותי הגיע בשנת 1999 אז שוחררה גרסא 1.1. במשך 16 שנים לא היה שום שדרוג משמעותי עד לשחרור גרסא HTTP/2 שמבוססת על גבי פרוטוקול הרשת SPDY(שפותח עי גוגל).
מה הבעיה? למה צריך http2?
מבנה אתרי האינטרנט והצורה בה אנחנו בונים אותם השתנה באופן קיצוני משנת 1999 אבל הפרוטוקול עצמו לא עבר שינויים מהותיים ובמקור לא נועד עבור סוגי האתרים שאנו בונים כיום. אתרי האינטרנט אז היו נורא פשוטים והכילו מעט אלמנטים לעומת האתרים היום שהם בעלי תוכן רב עם המון תמונות, קבצי CSS וקבצי ג׳אווהסקריפט שנטענים מקישורים חיצוניים.
אחת הבעיות המרכזיות שקיימות בפרוטוקול HTTP 1.1 היא שאפשר לשלוח בכל פעם בקשה בודדת של תקשורת TCP (פרוטוקול העברת הנתונים ברשת מחשבים) כלומר בקשה נוספת יכולה לקרות רק לאחר שהתקבלה תגובה לבקשה הנוכחית. התוצאה – המון בקשות שמחכות לרדת מהשרת ותהליך שהופך את טעינת האתר לאיטי.
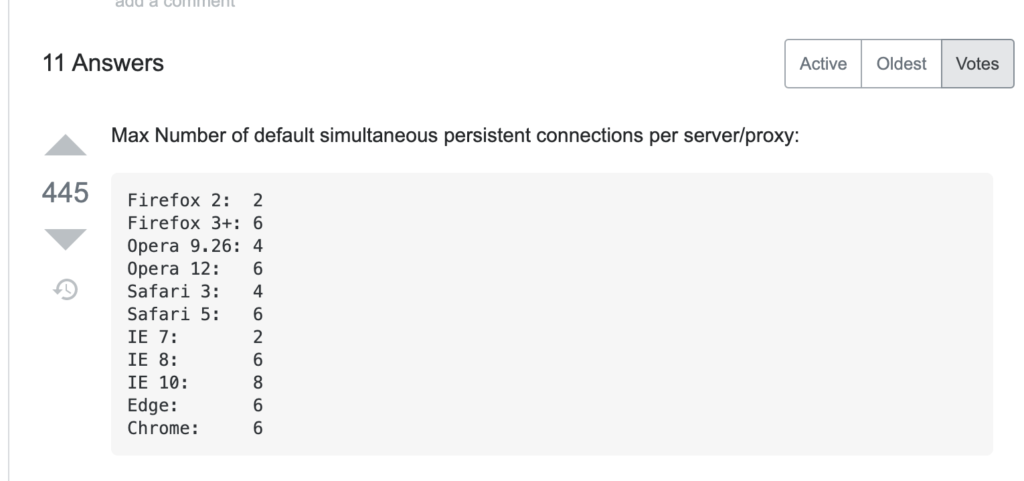
כדי להתגבר על בעיה זו דפדפנים מנסים לפתוח מספר חיבורים בו זמנית, זה ינוע בין 2-8 חיבורים תלוי בדפדפן.
השאלה המתבקשת היא אם הם פתחו 6 למה שלא יפתחו 100 חיבורים?
כי כל פתיחת חיבור גורמת ל latency בעיקר אם האתר על https.

הכירו את HTTP2
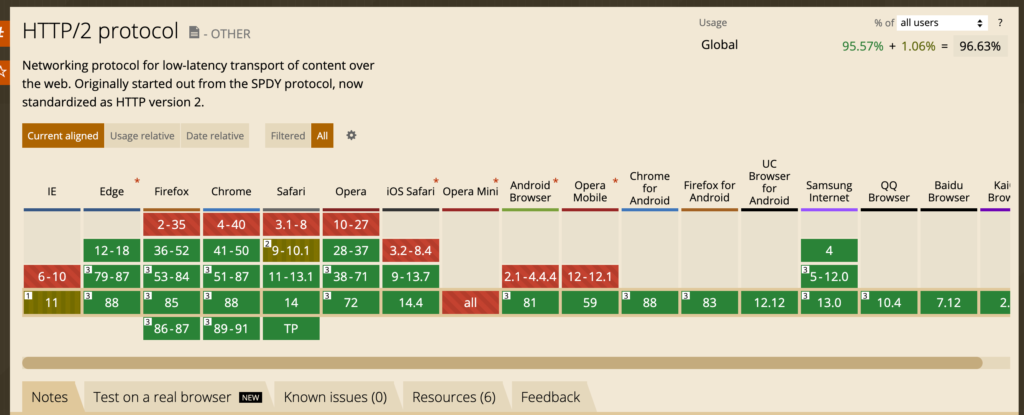
HTTP/2 הוא המחליף הרישמי של HTTP/1.1 פרוטוקול זה נותן לנו שיפורים משמעותיים במהירות הגלישה באתרים ומייעל עבורינו את תהליך התקשורת. כ 96% מדפדפני האינטרנט תומכים בפרוטוקל זה בעוד שעל פי W3Techs, נכון לינואר 2021, 50.2% מעשרת מיליון האתרים המובילים תומכים ב- HTTP / 2.

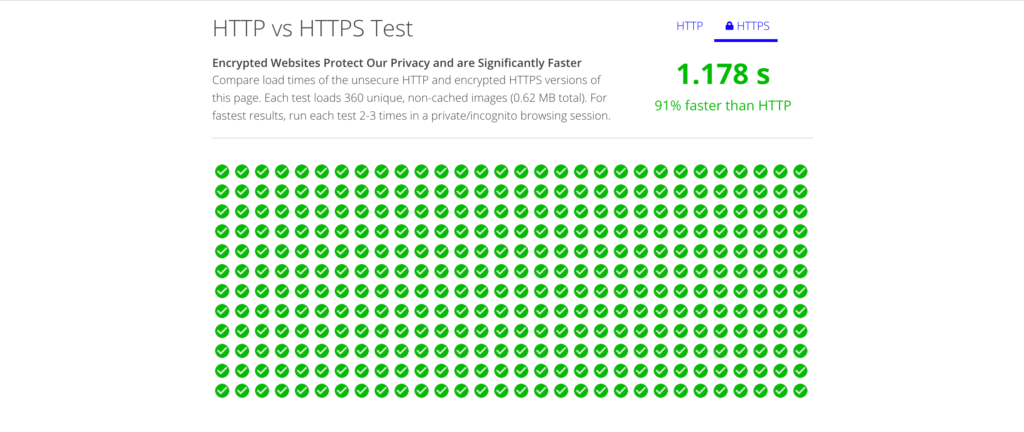
רגע לפני שאציג בפניכם את השינויים החשובים שנעשו ב- HTTP / 2 בוא נראה רגע השוואה (דרך אתר https://www.httpvshttps.com ) של זמני הטעינה בין גרסת HTTP לא מאובטחת עם פרוטוקל HTTP / 1.1 וגרסת HTTPS מוצפנת עם פרוטוקול HTTP / 2. כל בדיקה טוענת 360 תמונות ייחודיות ללא זכרון מטמון.
בבדיקה זאת HTTP/2 מהיר יותר ב- 91% מאשר HTTP/1.1

Multiplexing
אחת הבעיות המרכזיות שקיימות בפרוטוקול HTTP/1.1 היא head-of-line blocking, מכיוון שבקשה ל-asset נוסף יכולה להתרחש אך ורק לאחר שהתקבלה תגובה ל-asset הנוכחי נוצר תור של בקשות מה שמאט את עליית האתר שלנו. ולכן לדעתי הפיצ׳ר הכי משמעותי ב- HTTP/2 הוא היכולת לבצע בקשות רבות מהשרת באמצעות חיבור TCP יחיד (Multiplexing).
מזה זה אומר בעצם? ניקח מצב שבו אנו יושבים במסעדה והזמנו שישה פריטים. המלצר ילך שש פעמים ויביא פריט אחד בכל פעם(HTTP/1.1), בפרוטוקול החדש המלצר ילך פעם אחת ויבוא עם כל ששת הפריטים(HTTP/2).
Server Push
הפרוטוקול החדש מאפשר לשרת לדחוף קבצים שאותם הוא חושב שהדפדפן הולך לבקש למטמון הדפדפן עוד לפני הבקשה עצמה. לדוגמא נוכל להניח שעמוד מסויים הולך לבקש קובץ styleSheet או script ולבקש אותו מראש. נמשיך רגע בעולם הדימויים של המסעדה והמלצר נוכל לדמות את Server Push לכך שהזמנו קינוח במסעדה והמלצר יביא לנו את הקינוח וגם מגבונים וקיסמי שיניים כי הוא יניח שנרצה את זה בסיום הארוחה ולא יחכה שנבקש ממנו וילך להביא.
Header Compression
HTTP / 2 תומך באלגוריתם דחיסת כותרות ייעודי חדש, הנקרא HPACK שפותח תוך מחשבה על התקפות כמו CRIME, ולכן נחשבת בטוחה לשימוש.
לכל בקשת HTTP יש Headers שמאפשרים לנו להוסיף מידע נוסף על גבי הבקשה. כמו כן ה-headers יכולים להכיל מידע נוסף כגון cookies או referrers מה שיגרום ל header להיות גדול יותר. רב הבקשות יכילו המון headers משותפים ולכן לא יעיל לשלוח אותם מחדש בכל בקשה. HTTP / 2 משתמש בטבלת אינדקס, המאחסנת את ה-headers שהתקבלו מהבקשה הראשונה וכעת בבקשות הבאות ניתן לשלוח רק את הדלתא ולא את כל ה-headers. אם נשלח headers שכבר קיימים הם לא יאונדקסו מחדש ופשוט יתעלמו מהם בדחיסת ה-headers
Security
למרות שלא מוגדר שכדי להשתמש בפרוטוקול HTTP/2 אנחנו צריכים SSL אין כיום שום דפדפן שמשתמש בפרוטוקול זה כאשר האתר אינו מוצפן עם תעודת SSL ולידית (HTTPS)
אז למרות שזה לא פיצ׳ר רשמי הרווחנו אתר מאובטח (אם עד עכשיו לא היינו עם (HTTPS)
האם האתר שלי תומך ב - HTTP/2
כדי לבדוק על איזה פרוטוקל האתר רץ והאם הוא תומך ב- HTTP /2 נוכל להשתמש באתר הבא https://tools.keycdn.com/http2-test או להריץ את האתר ולהסתכל ב-devtools תחת network בעמודה protocol.
תהיו הראשונים לדעת!
הרשמו לניוזלטר שלנו וקבלו התראות על מאמרים חדשים ישירות למייל
עברנו ל- HTTP/2 מה עכשיו?
הדרך בה נכתוב את האתרים שלנו אם עברנו ל- HTTP/2 לא הולכות להשתנות יותר מידי אך יש מספר פעולות שכבר לא הכרחיות ואפילו יכולות לפגוע במהירות האתר שלנו.
ב- HTTP/1.1 הרבה יותר מהיר לטעון קובץ אחד גדול לעומת מספר קבצים קטנים בגלל מספר החיבורים המוגבל לכן היינו מאחדים מספר אייקונים לדבר שנקרא Image Sprites ומשתמשים בתמונה אחת רק עם background-poistion שונה. דבר שאין בו צורך יותר בשימוש עם HTTP/2
דבר נוסף שהיינו עושים כדי לטעון נכסים רבים יותר במקביל וכעת אין בו צורך הוא Domain Sharding, זהו ״טריק״ שנועד לעקוף את מגבלת הדפדפן להוריד בין 2-8 נכסים כל פעם מהשרת שלנו. אם נחלק את ה- assets שלנו בין מספר דומיינים שונים הדפדפן יוכל להוריד פי X נכסים. זו הסיבה שבעבר היינו רואים הרבה יותר assets מקושרים למספר דומיינים
פיתרון נוסף לבעיה של מספר רב של בקשות HTTP ב- HTTP / 1.1 הייתה טעינת תמונות ב- CSS באמצעות data URI אך במצב כזה התמונות לא נשמרות בקאש ואנחנו לא באמת חוסכים משהו מכיוון שבקשות לשרת ב HTTP/2 מאוד "זולות".
לסיכום
אחרי המון שנים שלא היה שום שדרוג משמעותי בפרוטוקול HTTP שוחררה גרסא HTTP/2 שמבוססת על גבי פרוטוקול הרשת spdy ובאה לתת מענה לפיתוח המודרני ולצרכים שלו בפוסט זה סקרנו את הפיצ׳רים החשובים של HTTP/2 והבנו למה חשוב לנו כאנשי פרונט להכיר גם דברים שקורים בשרת ולפעמים שקופים לנו. מקווה שיצאתם עם משהו חדש מהפוסט הזה ותלכו לבדוק על איזה פרוטוקול האתר שלכם רץ.
אשמח אם תשתפו/תמליצו לאחרים, אם יש לכם שאלות או הערות תוכלו להשאיר אותם בתגובות מתחת או ליצור איתי קשר בלינקדין.

4 Responses
יש המחשה יפה של אקמאי להבדל בביצועים.
https://http2.akamai.com/demo
חסר צעד אחד לפני "עברנו ל- HTTP/2 מה עכשיו?" איך עוברים לHTTP2 ??
היי דוד, אתה לגמרי צודק
בגדול זאת עבודה של צד שרת ולא של מפתחי קליינט.
וזה כבר פוסט אחר לגמרי
באותו מקום שבו אתה מאכסן את האתר שלך, למכונה הזו יש תפריט משתמש לניהול. אחת האפשרויות היא אפשור http2, בדרך כלל checkbox או radio button. מסמנים ושומרים. פשוט מאוד.
בדרך כלל לא נותנים למי שלא מבין לגעת במשהו שלא מבינים ובדיוק בשביל זה יש אנשי devops או מתכנתי backend.
בהצלחה