תוספים מאפשרים לנו להוסיף פונקציונאליות לדפדפן מבלי הצורך לצלול לקוד הנייטיבי של כרום שזה מדהים מכיוון שאנחנו יכולים ליצור תוספים חדשים בטכנולוגיות שמאוד מוכרות לנו מהיום יום- HTML, CSS ו- JavaScript. אם אי פעם בניתם דף אינטרנט תוכלו ליצור תוסף חדש בקלות ובמהירות. הדבר היחיד שנותר לנו ללמוד הוא כיצד להוסיף פונקציונליות מסוימת לכרום באמצעות ה- API שכרום חושף לנו. בפוסט זה אסביר על הקבצים שאנחנו צריכים כדי לבנות תוסף ומה תפקידו של כל אחד וניצור תוסף שעובר על כל התמונות באתר ומחליף אותן לתמונה של הפרימוורק האהוב עליכם
manifest.json
תחילה ניצור תיקייה שתכיל את כל הקבצים שאנחנו צריכים בשביל התוסף שלנו. השלב הראשון הוא יצירת קובץ manifest.json שהוא החשוב והנחוץ ביותר בעת יצירת תוספים לדפדפן. קובץ זה הוא אובייקט JSON שמספק לכרום את כל המידע הקריטי על הפרויקט, כולל השם, הגרסה, ההרשאות הנדרשות וכו..
הדבר היחיד שצריך לשים לב הוא ש- manifest_version חייב להיות 2.
הנה דוגמה:
| { | |
| "manifest_version":2, | |
| "name":"change all site images", | |
| "version":"0.1", | |
| "description":"this extension will replace all site images with your favorite JS framework image", | |
| "short_name":"JS images" | |
| } |
טעינת התוסף
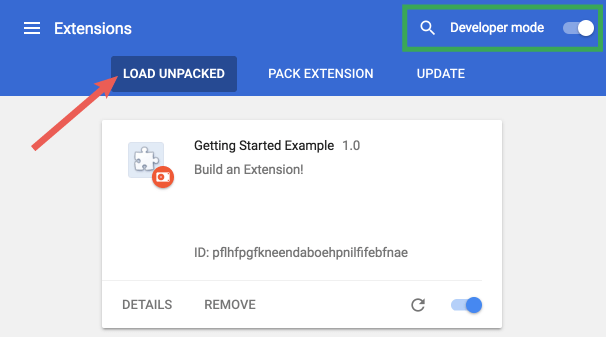
אחרי שיש לנו קובץ מניפסט אנחנו כבר יכולים להעלות את התוסף שלנו לוקאלית. תחילה נכנס לכתובת הזו בדפדפן chrome://extensions שם נראה את כל התוספים שכבר מותקנים לנו ואפשרויות נוספות.
השלב הראשון הוא להפעיל את הכפתור של developer mode
לאחר מכן נלחץ על הכפתור Load unpacked ונבחר את התיקייה שלנו. ברגע שהתוסף יטען יהיה לנו בצד ימין למטה כפתור רענון שדרכו נעדכן את הקוד שנוסיף. בנוסף אם יהיו לנו שגיאות יתווסף כפתור שיראה לנו מה מקור השגיאות

אחרי שטענו את הפרטים הבסיסיים ביותר של התוסף שלנו הגיע הזמן שהוא יעשה משהו. כעת נוסיף אובייקט בשם browser_action למניפסט שלנו. בואו נראה מה היכולות שהוא נותן לנו
- default_icon- זה יהיה האייקון של התוסף שלנו(גדלים של 16,32,62,128)
- default_title – זה יהיה טקסט שנראה אותו כאשר נעשה hover על האייקון שלנו
- default_popup- זה החלק החשוב – פה נשים נתיב לקובץ html שבו נכתוב את מה שהמשתמש יראה כאשר ילחץ על התוסף שלנו (לתוכו כמובן נוכל לטעון JS,css כדי לעצב אותו)
| { | |
| "manifest_version":2, | |
| "name":"change all site images", | |
| "version":"0.1", | |
| "description":"this extension will replace all site images with your favorite JS framework image", | |
| "short_name":"JS images", | |
| "browser_action":{ | |
| "default_title":"a title when hover the icon", | |
| "default_popup":"popup.html", | |
| "default_icon":{ | |
| "128":"icons/icon.png" | |
| } | |
| } | |
| } |
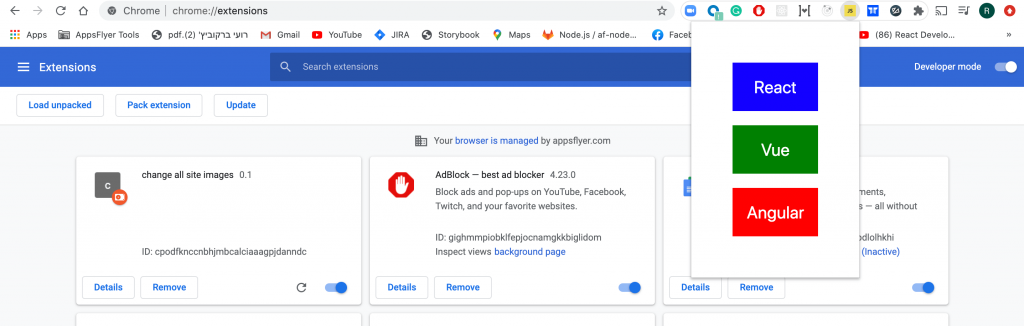
בואו נראה דוגמא לאיך יראה הקובץ popup.html שלנו
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <link rel="stylesheet" type="text/css" href="popup.css"> | |
| <script src="popup.js" type="text/javascript"></script> | |
| </head> | |
| <body> | |
| <section"> | |
| <div id="react">React</div> | |
| <div id="vue">Vue</div> | |
| <div id="angular">Angular</div> | |
| </section> | |
| </body> | |
| </html> |
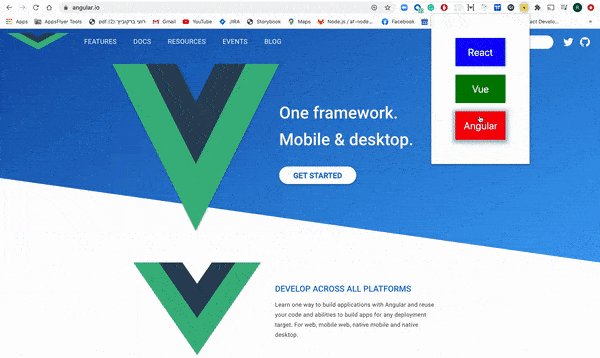
בסהכ דף html נורא פשוט עם קצת css שיציג לנו שלושה div. מכיוון שכבר טענו את התוסף כל מה שנצטרך לעשות זה ללחוץ על הכפתור רענן בדף התוספים. כעת בואו נלחץ על התוסף שלנו ונראה מה יוצג לנו.

תהיו הראשונים לדעת!
הרשמו לניוזלטר שלנו וקבלו התראות על מאמרים חדשים ישירות למייל
סיימנו עם העיצוב ועם ה html כעת נגיע לחלק המעניין. איך נגרום ללחיצה על משהו בתוך הפופאפ שלנו לעשות משהו בדפדפן?
ראשית נצטרך להחליט מה אנחנו רוצים לבצע ולהבין איזה גישה אנחנו צריכים ולהוסיף אותה ב-manifest.
נוכל לבקש גישה לכל הטאבים, לטאב הפעיל, ל – storgae ועוד המון אפשרויות שניתן למצוא בדוקיומנטציה.
בתוסף שלנו לא נצטרך שום גישה מיוחדת בגלל שאנחנו שולחים בקשה לדף שאנחנו נמצאים בו. אם היינו למשל רוצים לעשות את זה בדף ספציפי בזמן שאנחנו בדף אחר היינו צריכים גישה ל-tabs
אז איך אנחנו גורמים לקליק על אחד הדיבים לשנות את כל התמונות באתר. אם שמתם לב בקובץ popup.html יש לנו הפנייה לקובץ popup.js (שאותו נראה מיד) שם בעצם נוסיף איבנט של קליק על כל div נבצע שאילתה על הטאבים (chrome.tabs.query(object queryInfo, function callback
ונשלח הודעה דרך הapi שכרום מספק לנו באמצעות chrome.tabs.sendMessage ונעביר לו את ה- id של הטאב שבו אנחנו נמצאים ואת ההודעה שנרצה לשלוח, במקרה שלנו את התמונה הנכונה לפי הדיב שלחצנו עליו.
| console.log('popup js file') | |
| const images = { | |
| 'react': "https://create-react-app.dev/img/logo-og.png", | |
| 'angular': "https://miro.medium.com/max/588/1*15CYVZdpsxir8KLdxEZytg.png", | |
| 'vue': "https://upload.wikimedia.org/wikipedia/commons/thumb/9/95/Vue.js_Logo_2.svg/1200px-Vue.js_Logo_2.svg.png" | |
| } | |
| function sendFrameworkImgSrc(e) { | |
| chrome.tabs.query({ active: true, currentWindow: true }, function (tabs) { | |
| chrome.tabs.sendMessage(tabs[0].id, images[e.target.id], null, null) | |
| }); | |
| } | |
| document.addEventListener('DOMContentLoaded', function () { | |
| const divs = document.querySelectorAll('div'); | |
| for (const div of divs) { | |
| div.addEventListener('click', sendFrameworkImgSrc) | |
| } | |
| }) | |
אוקיי שלחנו את ה-src של התמונה הנכונה אבל מה עושים עם זה עכשיו? לאן הבקשה נשלחה?
Content Script
Content scripts הם בעצם רשימה של קבצים שנרצה שירוצו בדפים ספציפיים או בכולם.
אנחנו יכולים להעביר שני סוגים של קבצים, css ו- JS. חשוב מאוד לדעת שיש חשיבות לסדר שלהם בתוך כל מערך מכיוון שזה יהיה סדר הטעינה.
לאחר שהחלטנו איזה קבצים אנחנו רוצים לטעון הגיע הזמן להחליט איפה. בשביל זה יש לנו את matches שלו נעביר מערך עם הכתובות הספציפיות שבו נרצה שהקבצים ירוצו. אם נרצה למשל שהתוסף ירוץ בכל הכתובות כמו בדוגמא שלנו נשתמש ב- <all_urls>.
שימו לב לא להשתמש בכתובות מדוייקות כי אז לא תמיד ייטענו לכם הקבצים, למשל:
["https://mail.google.com/*", "http://mail.google.com/*"]
יזריקו את הקבצים שלנו לגימייל ב-HTTP ו-HTTPS.
אם לא היינו משתמשים ב * בסוף היינו מזריקים את הקבצים שלנו רק לכתובת המדוייקת mail.gmail.com ולא ל- https://mail.google.com/mail/u/0/#inbox. שזה מצב שאנחנו בהחלט לא רוצים שיקרה
הקבצים יתחילו להיטען ברגע שתהיה התאמה למה שהעברנו ב-matches. בדוגמה שלנו קובץ זה יטען בכל כתובת שניגש אליה.
דבר חשוב שכדאי לדעת הוא שכרום טוען את קבצי ה-JS לאחר שכל ה-DOM נטען.
הקבצי JS עכשיו יודעים לגשת ל-API של כרום ולהאזין להודעות שנשלחו מהתוסף שלנו.
את כל זה כמובן נוסיף ב- manifest.json בואו נראה איך הקובץ שלנו נראה עכשיו
| { | |
| "manifest_version":2, | |
| "name":"change all site images", | |
| "version":"0.1", | |
| "description":"this extension will replace all site images with your favorite JS framework image", | |
| "short_name":"JS images", | |
| "browser_action":{ | |
| "default_title":"a title when hover the icon", | |
| "default_popup":"popup.html", | |
| "default_icon":{ | |
| "128":"icons/icon.png" | |
| } | |
| }, | |
| "icons":{ | |
| "128":"icons/icon.png" | |
| }, | |
| "content_scripts":[ | |
| { | |
| "matches":[ | |
| "<all_urls>" | |
| ], | |
| "js":[ | |
| "contentScript.js" | |
| ] | |
| } | |
| ] | |
| } |
אז עכשיו התוסף שלנו יודע לגשת לכל כתובת שניגש אליה ויכול לקרוא הודעות שנשלח לו מהתוסף. מגניב!
אבל עוד לא ראינו איך זה קורה. אז מה בעצם יש בקובץ content.js
| console.log('im a content script') | |
| chrome.runtime.onMessage.addListener(function (message, sender) { // Listen to messages from the popup.js | |
| const images = document.getElementsByTagName('img'); | |
| for (const img of images) { | |
| img.src = message | |
| } | |
| }); |
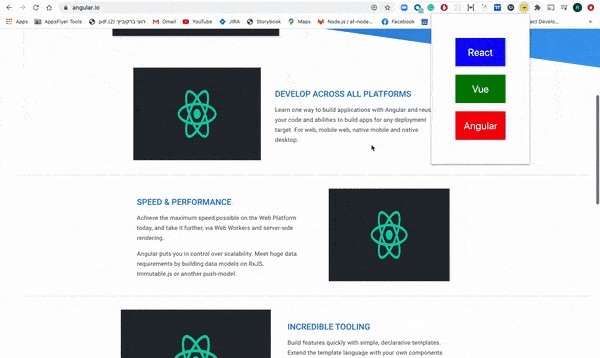
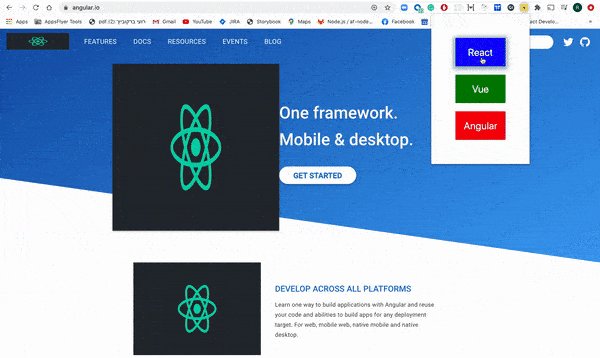
ה-API פה די פשוט, אנחנו קוראים את ההודעה שנשלחה מהתוסף (message) תופסים את כל התמונות בדף ומשנים להם את ה- src.
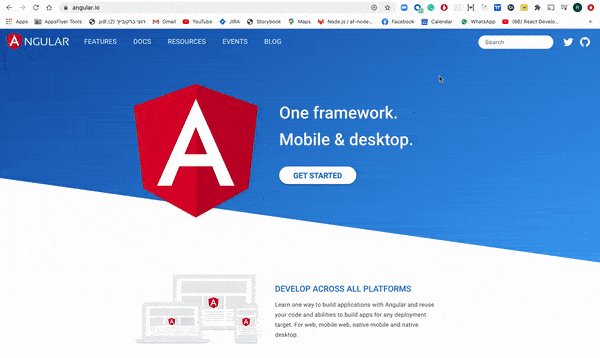
זהו התוסף שלנו עובדץ בואו נראה את זה בפעולה

מקווה שהתרשמתם מהקלות יחסית שפיתחנו תוסף לכרום כל מה שהיינו צריכים זה קצת JS. יש עוד קונספט אחד שהוא נורא חשוב אבל לא היה לנו בו צורך הוא background.scripts אז בואו נעבור עליו גם
background scripts
Background Script הם קבצי JS שרצים ברקע כדי לנהל איבנטים של הדפדפן כמו יצירה של bookmark, לחיצה על טאב, סיום טעינה של הדף וכו..
גם את הקבצים האלה אנחנו נטען ב- manifest.json
| /* Add this to manifest file to use our backgroud script */ | |
| "background": { | |
| "scripts": ["background.js"] | |
| } |
העלאה לחנות
תהליך ההעלאה הוא די פשוט. ראשית נצטרך להרשם ולשלם עמלת רצינות של 5 דולר. לאחר מכן נעבור סוג של wizard שבו נצטרך להעלות zip של התיקייה שלנו. גוגל יעברו על התוסף ולאח מכן רב הסיכויים שיאשרו אותו(אם לא ניסיתם לעשות משהו זדוני).

 by
by
4 תגובות
ואוווו
תודה רבה על המאמר!!
ההסבר כל כך פשוט וקל שממש כיף לקורא אותו
תודה רבה. שמח לשמוע
וואו!!
אחד הפוסטים!
היי רועי,
שמי שחר קודם כל תודה על הפוסט היה מפורט ובהחלט עוזר!
אשמח לשאלה אם תוכל לסייע :
רוצים לייצר אצלנו בחברה תוסף לדפדפן כרום (הוא יותקן באמצעות מדיניות גלובלית).
מה שהוא יעשה זה יציג התראות פנימיות (כגון יום הולדת) לכל משתמשי החברה.
מה שמדאיג אותי הוא שלתוסף הזה תהיה גישה לכל התוכן של כל דפי האינטרנט, שכן הוא ישבץ את הקוד שלו בכל עמוד כדי לעשות את העבודה שלו.
התוסף יטען css/html, וזה מספיק כדי לטעון תוכן זדוני אם מישהו יקבל גישה לפונקציונליות הזו.
איך אתה חושב שאפשר לאפשר את התוסף אבל בדרך מאובטחת ככל שניתן?