Higher-Order Functions נמצאים בשימוש נרחב בג׳אווהסקריפט ובפרט בריאקט. אם אתם כבר מפתחים בג׳אווהסקריפט ולא מכירים את המושג Higher-Order Functions סיכוי סביר שכבר השתמשתם ביכולות שלהם אפילו מבלי לדעת.
Higher-Order Functions הן פונקציות שפועלות על פונקציות אחרות, בין אם על ידי לקיחתן כארגומנטים או על ידי החזרתן. במילים פשוטות, Higher-Order Functions היא פונקציה שמקבלת פונקציה כארגומנט או מחזירה את הפונקציה כפלט.
לדוגמה, Array.prototype.map, Array.prototype.filter ו- Array.prototype.reduce הן חלק מהפונקציות של Higher-Order Functions המובנות בג׳אווהסקריפט. מיד נראה מספר דוגמאות המסבירות על הפונקציות הנל ונבין מה הן עושות.
Array.prototype.map
()map תיקח כל ערך שמוחזר מה-callback ותיצור מערך חדש תוך שימוש בערכים אלה. ()map תקבל שתי פרמטרים הראשון הוא פונקציית ה-callback והפרמטר השני הוא ״thisArg״ שהוא בעצם ה this שיקרא בעת שנריץ את ה ה- callback. פונקציית ה- callback שמועברת ל- ()map מקבלת 3 ארגומנטים: אלמנט, אינדקס(אופציונאלי) ומערך(אופציונאלי).
בואו נראה דוגמא:
נניח שיש לנו מערך של מספרים ואנחנו רוצים ליצור מערך חדש שכל ערך הוא כפולה של 10 מהמערך הראשון. בואו נראה איך אנחנו יכולים לפתור את הבעיה עם וללא Higher-Order Functions
כך היינו עושים זאת ללא שימוש ב-()map
ועם שימוש ב-()map
עכשיו נראה דוגמא למצב שבהחלט נתקל בו בביום יום שלנו בתהליך הפיתוח. קבלת מידע מהשרת והצגה שלו על המסך באמצעות ()map
זאת התוצאה שתתקבל(עם קצת css)

Array.prototype.filter
שימוש ב- ()filter יצור לנו מערך חדש עם כל האלמנטים אשר יעברו את התנאי שנעביר בפונקציית ה- callback.
()filter תקבל שתי פרמטרים הראשון הוא פונקציית ה-callback והפרמטר השני הוא ״thisArg״ שהוא בעצם ה this שיקרא בעת שנריץ את ה ה- callback. פונקציית ה- callback שמועברת ל- ()filter מקבלת 3 ארגומנטים: אלמנט, אינדקס ומערך.
בואו נראה דוגמא:
נניח שיש לנו מערך של מספרים ואנחנו רוצים לקבל מערך חדש בו יופיעו כל המספרים שהם גדולים או שווים למספר 40
כך היינו עושים זאת ללא שימוש ב- ()filter
עכשיו נראה את אותה דוגמא עם שימוש ב-()filter
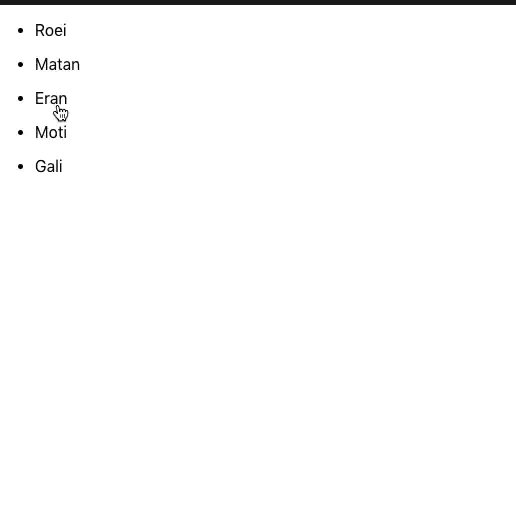
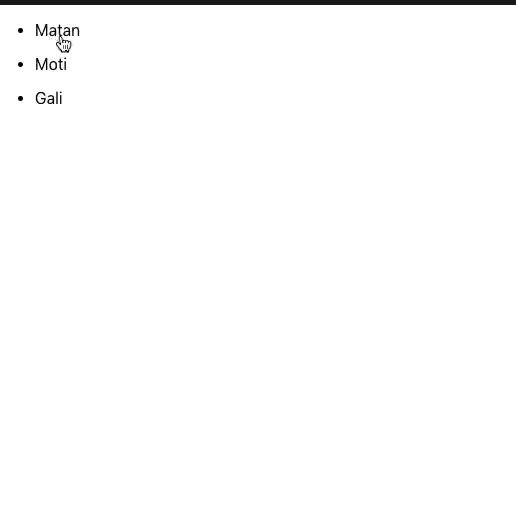
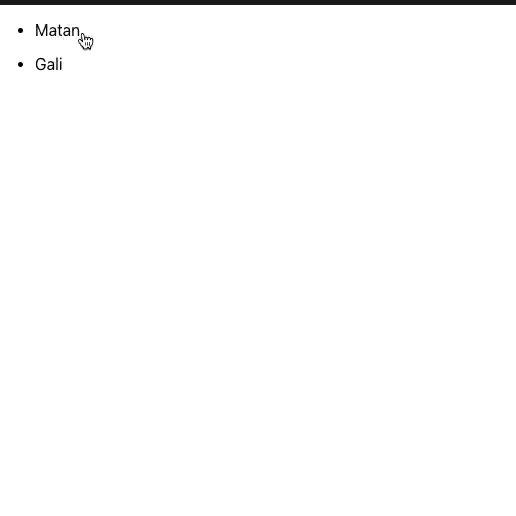
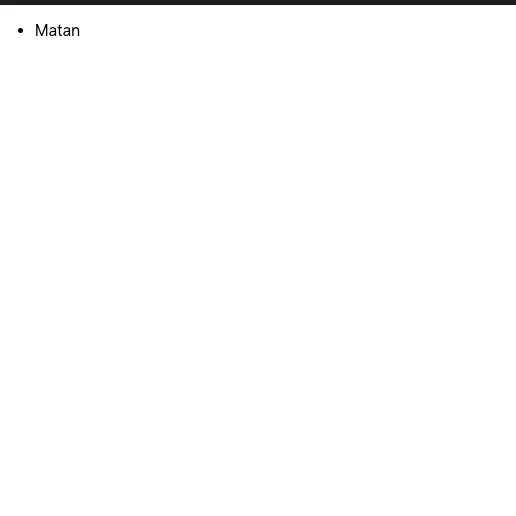
מקרה שבהחלט יצא לכם להתקל בו הוא מחיקה של אלמנט מסויים מתוך מערך לפי תנאי שאותו תרצו להעביר. בדוגמא הבאה נראה איך אנחנו יכולים למחוק איבר מתוך מערך באמצעות ()filter
לכל איבר במערך יש id שהוא ייחודי ושם משתמש. בעת לחיצה על השם של המשתמש אנחנו נעביר את ה id שלו לפונקציה שבא נחזיר את כל הערכים של המערך למעט המשתמש שהוא בעל id זהה לזה שלחצנו עליו.

Array.prototype.reduce
()reduce מבצעת את קריאת ה- callback על כל ערך במערך המועבר אליה, ובסוף מחזירה לנו ערך יחיד. ()reduce מקבלת שני פרמטרים:
פונקציית callback ו -ערך התחלתי (InitValue) שהוא אופציונלי.
ה- callback מקבל ארבעה פרמטרים: total, currentValue, currentIndex, sourceArray.
אם ניתן ערך התחלתי(אופציונלי), אז total יהיה שווה לערך ההתחלתי שהזנו ו- currentValue יהיה שווה לאלמנט הראשון במערך.
אם לא נספק ערך התחלתי אז total יהיה שווה לערך הראשון במערך ו- currentValue יהיה שווה לערך השני במערך
נעבור לדוגמא פשוטה כדי שנוכל להבין על מה מדובר בעצם
בקוד הבא ניתן לראות איך לסכום את כל האיברים של מערך. הפלט של ()reduce יהיה התוצאה הסופית של הסכימה
דוגמא נוספת לשימוש ב – ()reduce
יש לנו מערך שיש בתוכו ערכים כפולים, אנו רוצים לדעת מה כמות הפעמים שכל ערך מופיע. כדי שיהיה לנו קריא ונח לעבוד עם המידע לאחר מכן הפלט הסופי יהיה אובייקט. ניתן initalValue של אובייקט ריק ובכל ריצה נבדוק האם הפריט במערך קיים, במידה ולא נוסיף אותו לאובייקט עם הספרה אחד במידה וכן נעלה את הערך באחד
אם אהבתם את המאמר אשמח אם תשתפו/תמליצו לאחרים, אם יש לכם שאלות או הערות תוכלו להשאיר אותם בתגובות מתחת.

2 תגובות
Hello Roei,
In the example where you don’t use ‘filter’, ‘arr2’ is defined as ‘const’.
I’d expect that to prevent you from using ‘.push()’ on it later.
Was it supposed to be defined as ‘let’? Or does ‘.push()’ override ‘const’?
Hi Alon
constant cannot change through re-assignment and cannot be re-declared.
When you're adding to an array or object you're not re-assigning or re-declaring the constant, it's already declared and assigned.