כחלק ממפת הדרכים(Road map) של ריאקט בזמן הקרוב הם אמורים לשחרר לנו את ״Concurrent mode". אם עדיין לא שמעתם על ״Concurrent mode" אז הגיע הזמן. אולי שמעתם עליו בתור "async react" אבל מכיוון שהשם מייצג קשת רחבה מידי של דברים בסופו של דבר החליטו לקרוא לו "Concurrent"
״Concurrent״ מאפשר לאפליקציות שלנו לרנדר את עץ האתר שלנו בלי ל״חסום״ את הטרד(thread) הראשי.
כדי להבין מה ״Concurrent״ עושה נסו לחשוב על סדרי עדיפויות.
מה זה בעצם אומר?
ריאקט היא סינכרונית מה שאומר שכאשר אנחנו מעדכנים קומפוננטה ריאקט מעדכנת בצורה סינכורונית את כל מה שצריך בסינגל בלוק על הטרד,
ורק לאחר שהיא תסיים היא תעבור לדבר הבא שהיא צריכה לרנדר.
״Concurrent״ הוא ״non blocking״ ובעזרתו נוכל בעצם לעבוד על מספר משימות במקביל ולהחליף ביניהם לפי סדר החשיבות שלהם.
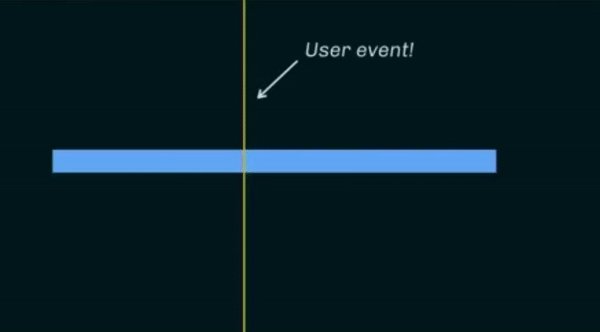
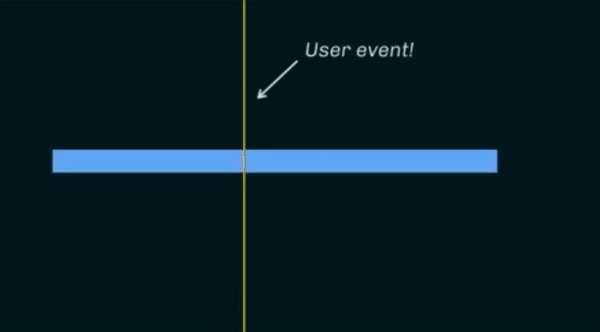
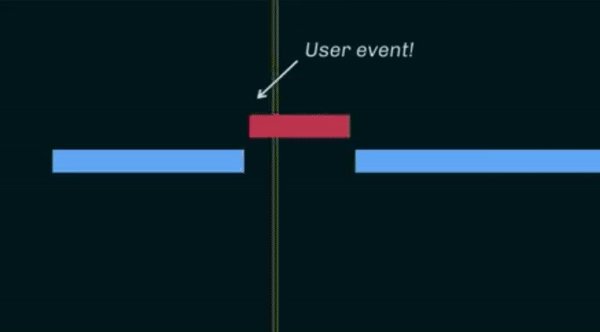
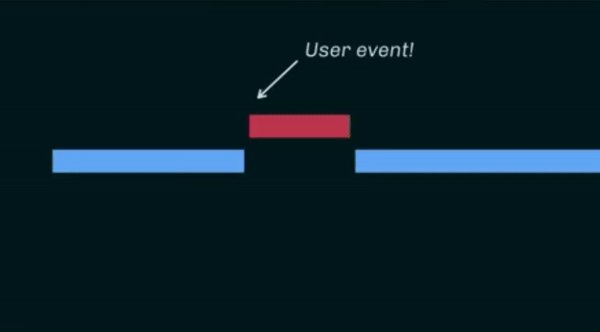
נסביר: אם אתם מרנדרים עדכון של קומפוננטה ובינתיים היוזר רוצה להקליד טקסט באינפוט ריאקט תחכה לסיים את הטעינה של הקומפוננטה ורק לאחר מכן תמשיך ל user event. באמצעות ״Concurrent״ הטעינה של הקומפוננטה תעצר היוזר יוכל לבצע את הפעולה שהוא רצה ורק אז הרנדור של הקומפוננטה ימשך, כפי שתוכלו לראות בסרטון הקצר הבא(מתוך ההרצאה של Andrew Clark)

איך נקבע את סדר העדיפות? אנחנו לא בדיוק יודעים עדיין(אבל למשל מה שכן ידוע הוא שאם נשים תגית hidden בתוך קומפוננטה היא תרד לתחתית סדר העדיפויות )
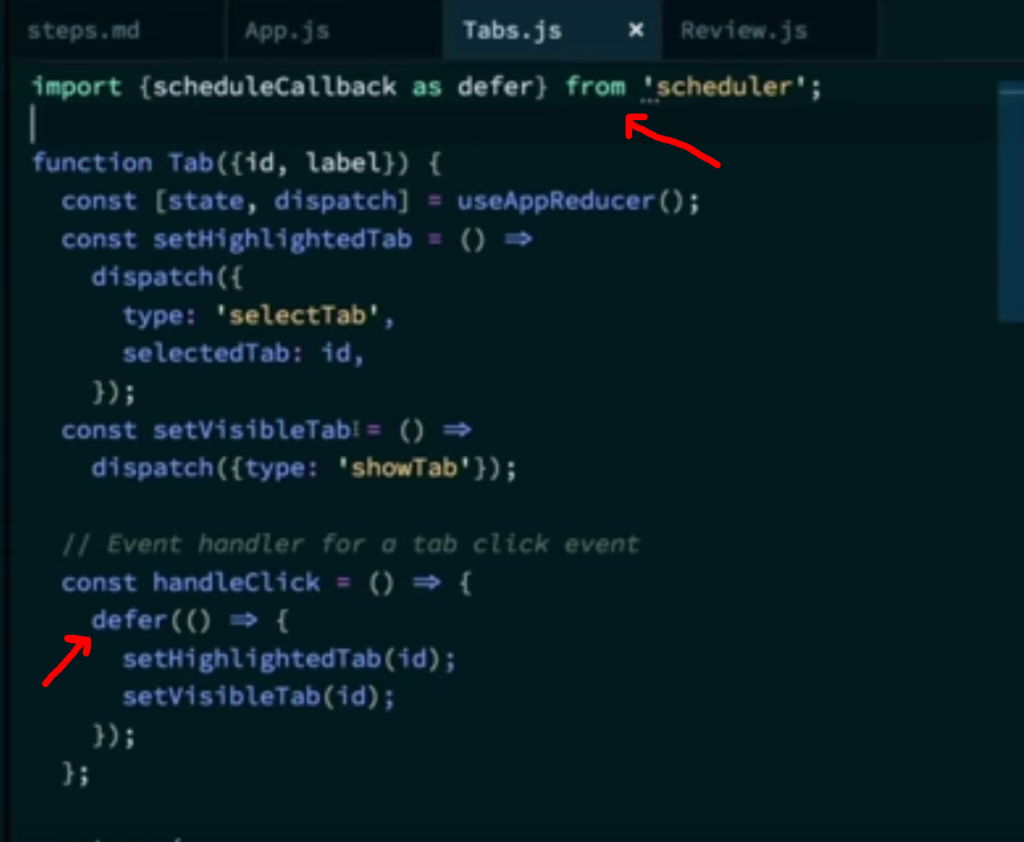
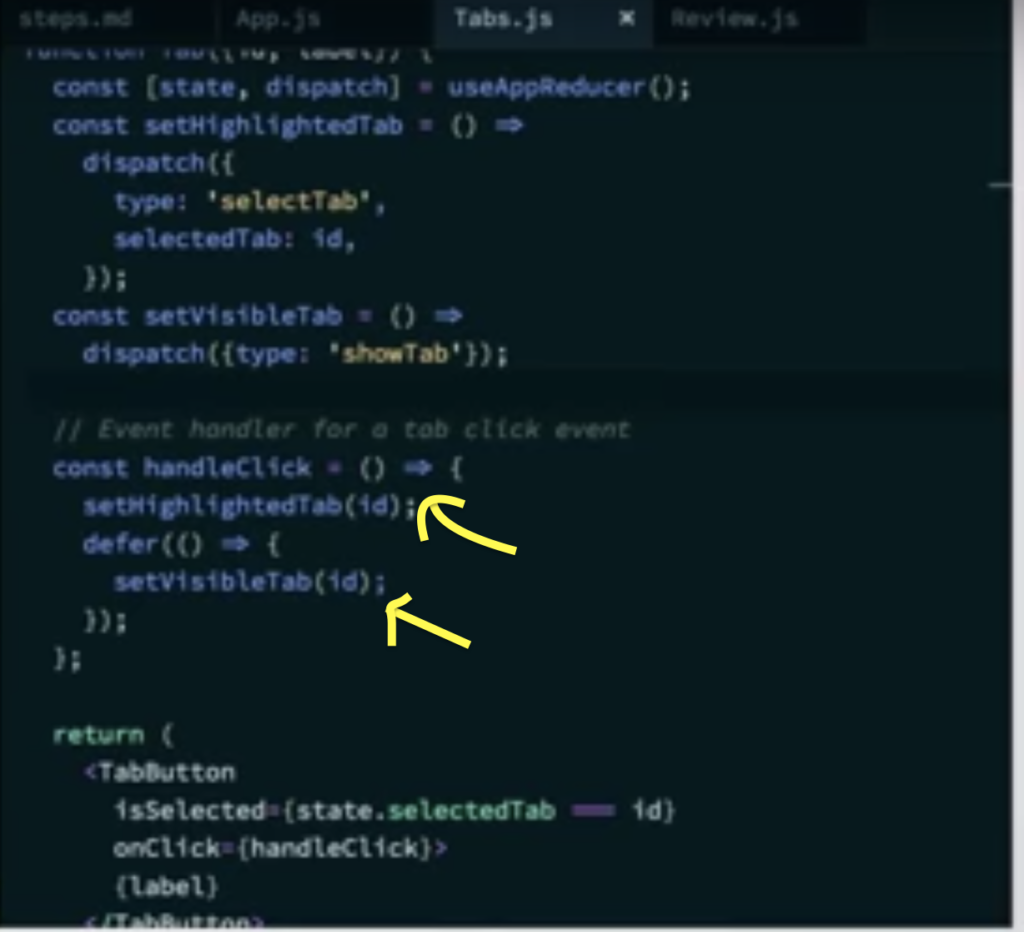
אחת הדרכים לשלוט בסדר העדיפויות תהיה באמצעות scheduler.(אין עדיין API סופי) הנה דוגמא לאיך שמימשו את זה.
כל מה שנשים בתוך defer בעצם אומר לריאקט שאנחנו מוכנים שיקח לו קצת יותר זמן להטען,כל מה שמחוצה לו בעצם אנחנו אומרים שחשוב לנו שיטען קודם


גם ה-API של ״Concurrent״ עדיין לא סגור סופית אבל ככל הנראה
תהיה לנו את האופציה גם לעטוף את כל האפליקציה ב ״Concurrent״
או רק לעטוף חלקים ממנה.
דבר נוסף ולא פחות חשוב שנוכל להשיג באמצעות ״Concurrent״ הוא שיפור חוויית המשתמש. למשל בעבודה עם "Suspense" נוכל ״לדלג״ על לואדרים(…loaders,spinners etc) מיותרים כאשר יש לנו חיבור מספיק מהיר של אינטרנט,התוכן פשוט יוצג למשתמש ללא לואדר.
As a bonus, in concurrent mode we can skip showing the spinner altogether if it loads fast enough. We don’t show holes either. We just show the complete Modal if it’s ready fast enough. That’s what Fiber architecture allows.
— Dan Abramov (@dan_abramov) September 13, 2018
לסיכום
״Concurrent״ הוא פיצ׳ר שאמור לעזור לנו לשפר את חוויות המשתמש ואת הטעינה הנראית לעין. הוא מצטרף ל ״suspense" ו- ״React.lazy״(פוסטים על נושאים אלו יפורסמו בהמשך) ובהחלט הצוות של ריאקט ממשיך להתקדם ולשפר כל הזמן את הספריה!
אם אהבתם את המאמר אשמח אם תשתפו/תמליצו לאחרים, אם יש לכם שאלות או הערות תוכלו להשאיר אותם בתגובות מתחת.

3 תגובות
מה יהיה איתם? אם הם ימשיכו לסרבל את האיפיאיי בצורה הזו הם מהר מאוד יהפכו ללא רלוונטיים.
פריימוורק אמור לנהל את הדברים בעצמו ולהוריד ממנו כמה שיותר עבודה שחורה.
ה-API עדיין לא סופי אבל אני חושב שזאת אחלה תוספת ל suspense ו- react lazy
השימוש פה הוא בעיקר לפרפורמנס וחוויות משתמש
אין ספק שבשינויים האחרונים שהם עשו הם נתנו שליטה גבוהה יותר למשתמש אבל זה בא על חשבון פשטות שימוש וקלות למידה. בסוף מה שקובע את הפופולריות זה כמה כיף לפתח בפריימוורק.