כדי להתמחות בעיצוב למובייל באמצעות ריאקט נייטיב אנחנו חייבים להבין איך פלקסבוקס עובד.
מפתחי ווב שמכירים פלקסבוקס ישנם שינויים בסינטקס וחלק מהאופציות לא נתמכות. כדי לדעת אלו פרופרטיס כן נתמכים תוכלו להכנס לקישור
דבר נוסף ששונה מהווב הוא הכיוון שבו פלקסבוקס מתחיל.
בווב הדיפולט הוא row לעומת מובייל שהדיפולט הוא column
הגיע הזמן לקצת דוגמאות:
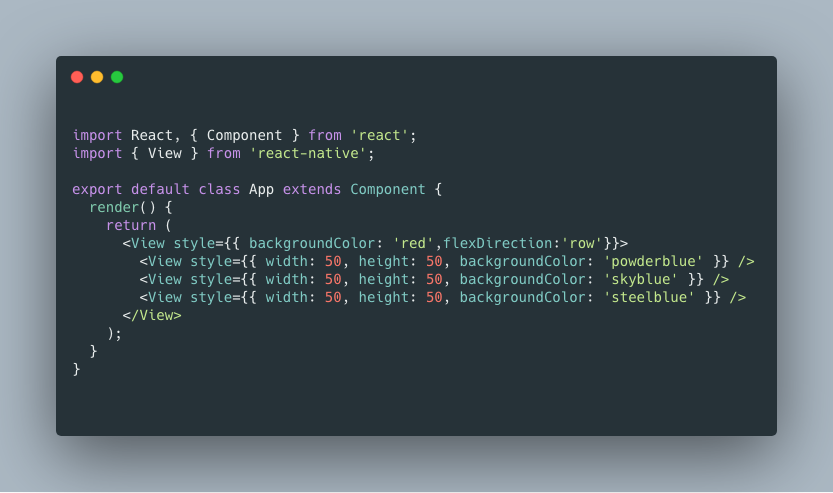
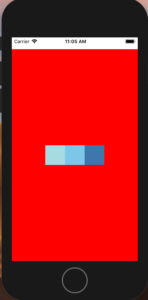
בדוגמא הבאה נראה שלושה ריבועים בגודל קבוע אך עם צבע שונה כדי שנוכל להבדיל ביניהם.המצב ההתחלתי שלהם יהיה שהם אחד מתחת לשני ברגע שהוספנו flexDirection: row הריבועים יהיו מוצגים בשורה. אין צורך להגדיר display:flex.


אתם יכולים לשיב לב שהקונטיינר מקבל את הגובה של הילדים שלו. אך אם נרצה שהוא יתפוס את כל המסך כל מה שנצטרך להוסיף זה flex:1 ל <View> שעוטך את הריבועים וכעת הוא יתפוס את הגובה של כל המסך

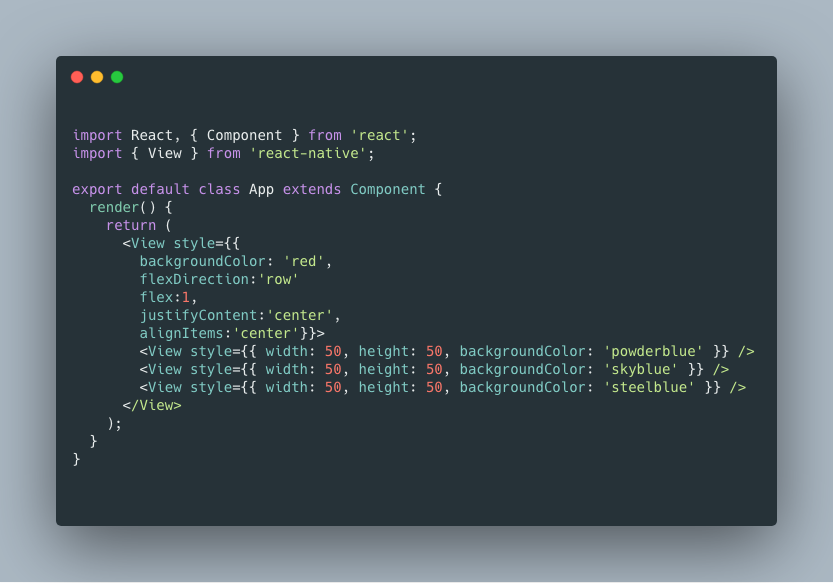
כעת שהקונטיינר שלנו תופס את כל המסך בואו נראה מה אנחנו יכולים לעשות
עם הילדים שלו. בדוגמא הבאה נמרכז אותם לגובה ורוחב המסך באמצעות
justifyContent:'center', אשר ימרכז אותם לרוחב המסך
alignItems:'center' טאשר ימרכז אותם לגובה המסך


קצת הסבר על מה שעשינו.
justifyContent קובעת חלוקת ילדים לאורך הציר הראשי.
alignitems קובעת חלוקת ילדים לאורך הציר המשני.
אלו הדברים המרכזיים בפלקסבוקס יש עוד המון פרופרטייס ודברים שאפשר לעשות
כדי לתרגל ולהבין לעומק אני מאוד ממליץ על המשחק Flexbox Froggy
אומנם הוא מיועד לווב אבל אחרי שתשלטו בו השינויים בנייטיב הם מינוריים

2 Responses
ואוו בלוג מעניין
המשחק שהמלצת עליו בכלל נהדר
אחכ מצאתי משחק דומה מאד אינראקטיבי
http://www.flexboxdefense.com
למה אי אפשר להירשם לניוזלטר של הבלוג?
תודה רבה 🙂
כי אין ניוזלטר כרגע. אבל אקח את זה בחשבון