אז מה זה בעצם ריאקט נייטיב
ריאקט נייטיב היא פלטפורמת קוד פתוח אשר פותחה עי פייסבוק. בעזרת ריקאט נייטיב ניתן ליצור אפליקציה אחת שתואמות גם ל Android וגם ל- ios במקום לפתח במקביל מספר גרסאות של אותה האפליקציה. וכל זה באמצעות Javascript 🙂
אז איך מתחילים?
בשביל להריץ את האפליקציה על האימולטור באנדרואיד נצטרך להתקין
Node, Python2, JDK,Android Studio
בשביל להריץ את האפליקציה על mac
נצטרך להתקין node,watchman
לריאקט נייטיב יש מדריך די מפורט לגבי איזה התקנות צריך-קישור
לאחר שסיימנו עם ההתקנות אפשר לצאת לדרך
השלב הראשון הוא התקנת ה cli
npm install -g react-native-cli
שלום עולם עם ריאקט נייטיב
כדי להתחיל אנחנו צריכים ליצור פרוייקט חדש
הפקודה הראשונה משתמשת ב cli שהתקנו מקודם
ובעצם יוצרת לנו את הפרוייקט
react-native init HelloWorld
cd HelloWorldעכשיו ננסה להריץ את הפרוייקט על mac
react-native run-iosניתן להריץ את אותה אפליקציה גם על אנדרואיד- אפשרי על אימולטור או מכשיר אם הוא מחובר
react-native run-android
בגלל שזאת הפעם הראשונה שאנחנו מריצים את הפקודה תהליך זה יכול לקחת קצת זמן
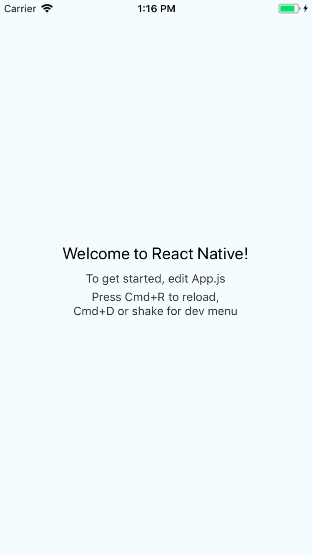
אם התהליך עבר בהצלחה יפתח לכם האימולטור והוא יראה כך

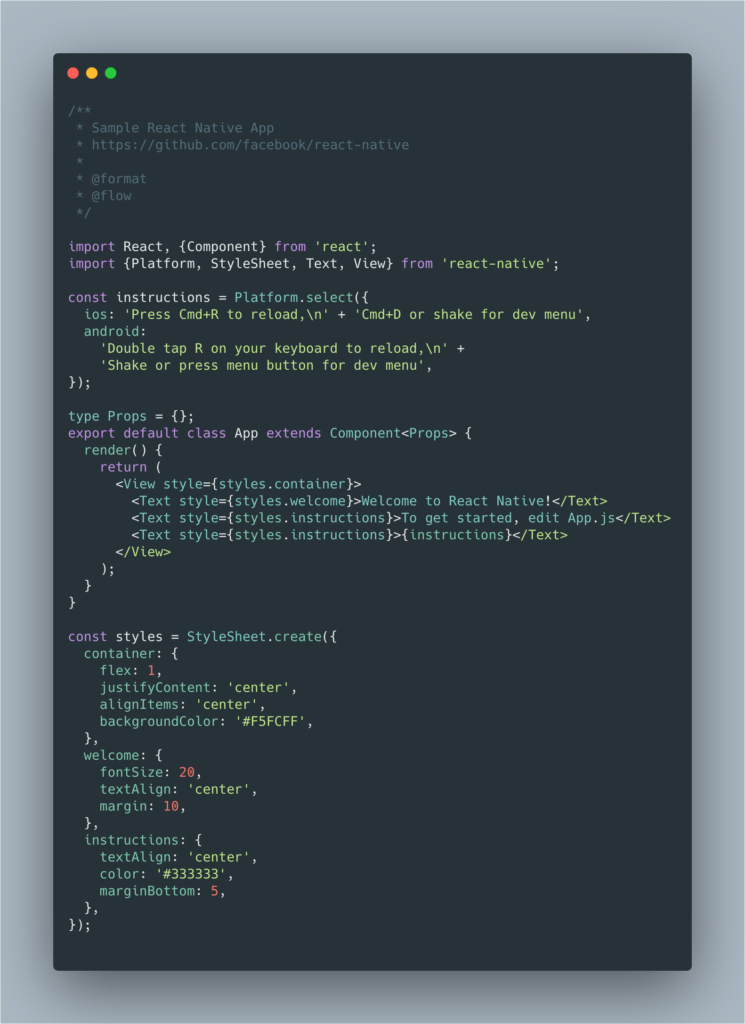
הקוד שבעצם מריץ את האפליקציה נמצא בקובץ app.js

למי שמכיר קצת את ריאקט יכול להבין בקלות את הקוד
ומי שלא אנחנו בעצם רואים את התגית <View> שהיא המחליפה של <div>
ואת התגית <Text> שהיא המחליפה של <p>
בנוסף בתחתית יש לנו את הסטייל שדרכו אנחנו מעצבים את הקוד.
וזהו יש לנו אפליקציה עובדת!

4 Responses
תשתמש ב NPX ולא תצטרך להתקין את ה CLI
נחמד , רק שניתן להיעזר ב EXPO ואין צורך באמולטרים לIOS ול אנדרואיד
לא לכל הפיצרים יש לך גישה עם expo
יש הסבר להתקנת אנדרואיד סטודיו כולל הsdk?
באתר הרשמי זה קצת קשה להבנה…