במאמר הקודם למדנו איך ליצור את האפליקציה הראשונה שלנו בריקאט נייטיב והסברנו איך מרימים סביבת פיתוח ראשונית.
במאמר הזה נעסוק בקומפוננטות. אז מה זה בעצם קומפוננטה?
קומפוננטה היא חלק בלתי תלוי מבחינה תפקודית של כל מערכת והיא מהווה חלק ממכלול גדול יותר.
בעצם כל הקומפוננטות יחדיו מרכיבות את האפליקציה
בריאקט יש שני סוגים של קומפוננטות. קלאסים ( Class Components) ופונקציות (Functional Components) ההבדל בניהם הוא שקלאסים (קלאסים של ES6) יכולים לנהל state ויש להם מחזורי חיים ואילו ופונקציות הן פשוט פונקציות שתפקידן להציג מידע.
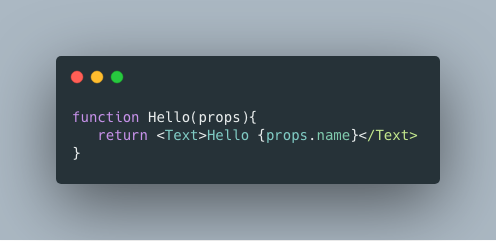
בוא נתחיל עם הפונקציה הראשונה שלנו.
שימו לב כי התגיות בדוגמאות הקרובות הן של ריקאט נייטיב. אותו קוד יעבוד גם בדיוק בריקאט אם נשנה את התגיות.

זוהי אותה פונקציה אבל כעת היא כתובה ב ES6..אם זה לא אומר לכם משהו הייתי ממליץ ללמוד ES6 ואז לחזור למאמר.אם אתה יודעים גאווהסקריפט זה לא אמור לקחת יותר מידי זמן.

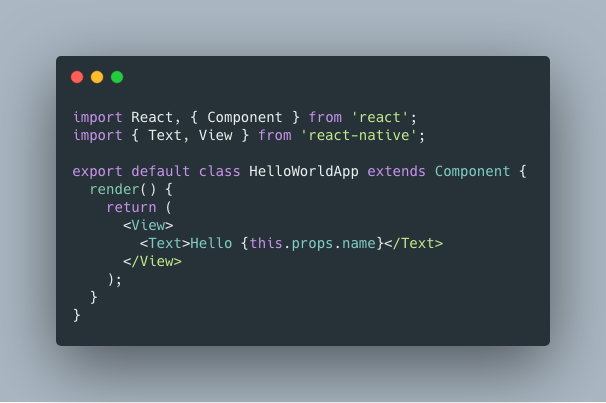
כעת נראה את אותה קומפוננטה אבל רשומה כקלאס

ההבדלים בין פונקציה לקלאס
-סינטקס- פונקציה היא פונקציית גאווהסקריפט וקלאס הוא גם קלאס של ES6 שמרחיביבם אותו באמצעות React.component
– לא מזמן פייסבוק שחררו את React 16.8 hooks ובעצם מחקו את ההבדלים הגדולים שהיו בין פונקציה לקלאס. כעת יש לנו את היכולת לנהל סטייס ולשלוט ב Lifecycle methods גם בפונקציות. עצם הוספת היכולות האלה לפונקציות ריאקט נתנו לנו את הכח לרשום אפליקצייה מלאה רק באמצעות פונקציות.
היתרונות בפונקציות:
- בדכ יהיו קריאות יותר מקלאס
- אין קלאס אין this- אין צורך לעשות bind אין ספק שהקוד יהיה ברור יותר ופחות מקום לתקלות כמו כן יהיה יותר קל לדבג אותן
- אם אנחנו עובדים עם פןונקצייה ללא סטייט אז יהיה לנו גם הרבה יותר קל לעשות לה טסטים מכיוון שחוץ מלקבל props ולהחזיר jsx היא לא עושה שום דבר מעבר
