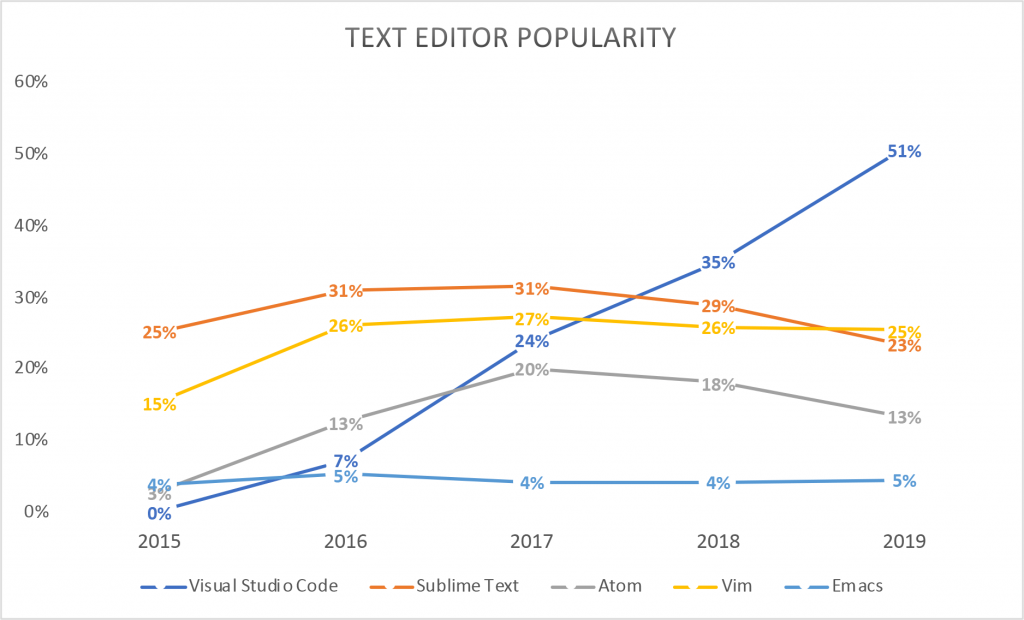
visual studio code הוא ללא ספק עורך הקוד הפופולרי ביותר כיום והוא ממשיך לצבור פופולאריות ומאגר ההרחבות שלו רק גדל מיום ליום הודות לקהילת הקוד הפתוח.
הרחבות לעורך הקוד שלנו הם דבר חשוב מאוד שכן הן מאיצות את העבודה שלנו וגורמות לנו להיות פרודוקטיבים יותר.
בפוסט זה אציג לכם מספר הרחבות שבהחלט כדאי לכם להכיר (ולהשתמש). אני לא אעסוק ב prettier וב-eslint אני חושב שכבר הרחיבו עליהם בכל מקום אפשרי ואם אתם לא מכירים אז כנסו לקישורים שלהם אין ספק שהם סופר חשובים.
אז איך בכלל מתקינים תוספים ל vscode?
אם אתה עובדים עם מק- command+Shift+X
אם אתם עם ווינדוס- Ctrl+Shift+X
יפתח לנו בצד שמאל חלונית עם שורת חיפוש ומתחתיה מספר הרחבות כל מה שנשאר לנו לעשות זה לבחור מה אנחנו רוצים להתקין

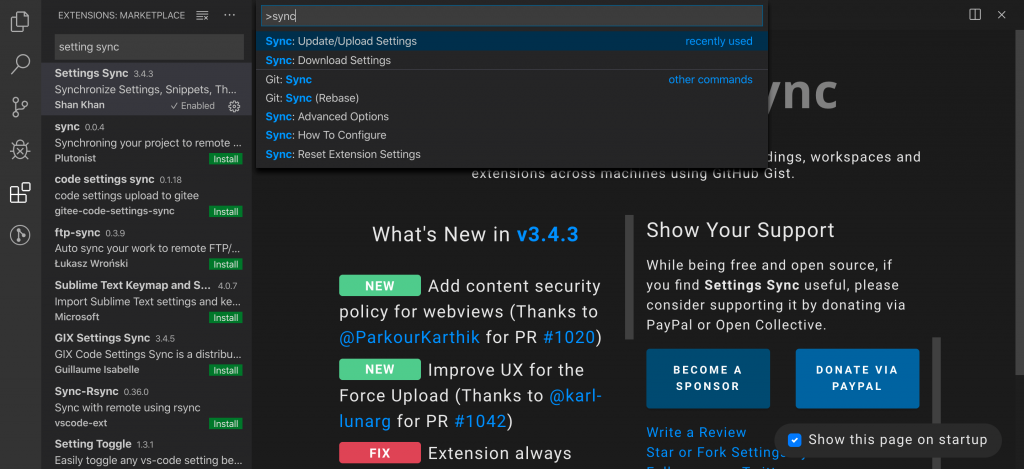
תוסף זה מאפשר לנו לסנכרן את כל ההתאמות שעשינו לעורך קוד שלנו ל- Github, החל מהגדרות, תוספים ועד לקיצורי מקשים שהגדרנו.
בדרך זו, תהיה לנו גישה להגדרות המועדפות עלינו מכל מכשיר שנרצה, במקום לתכנת מסביבת VSCode נקייה במכשירים חדשים או שנצטרך להגדיר הכל שוב באופן ידני.
כל מה שנצטרך לעשות זה להתחבר באמצעות החשבון Github שלנו ליצור gist חדש ולבחור את ה-id שלו לאחר מכן נבחר upload settings ואז כל ההגדרות שלנו יעלו לתוך ה-gist או שנוכל לבחור להוריד את הקובץ הגדרות שלנו למחשב.

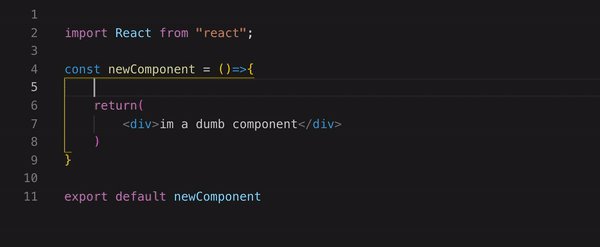
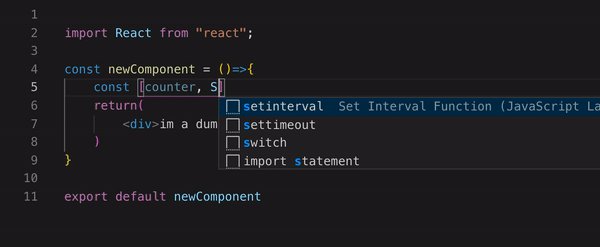
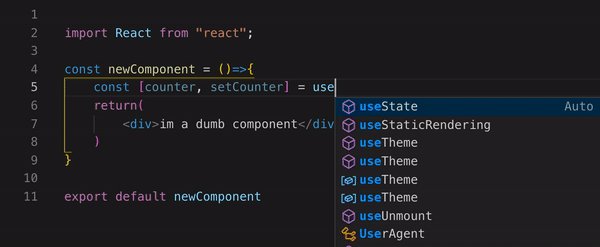
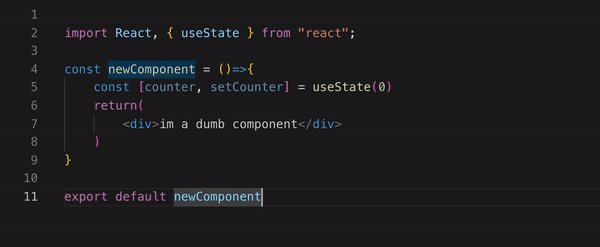
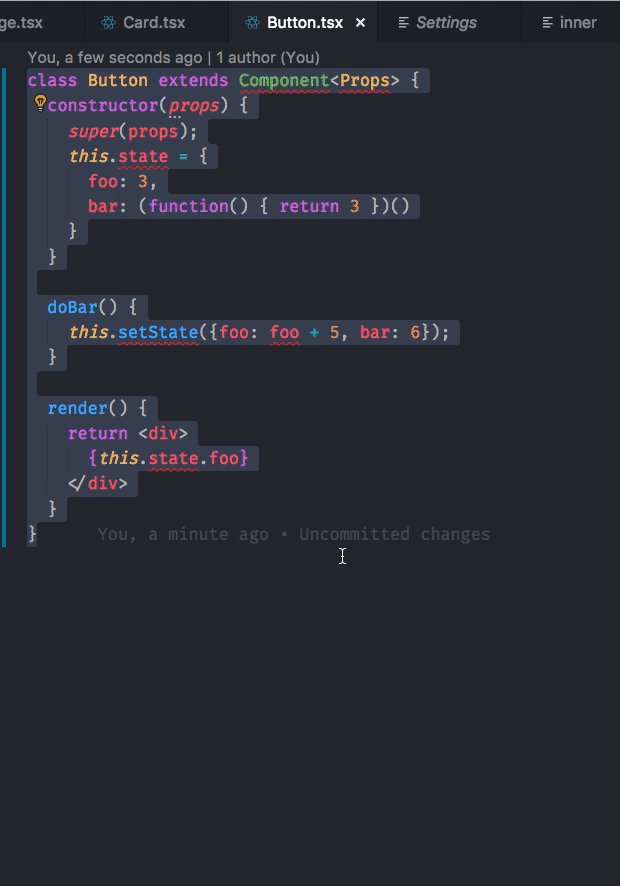
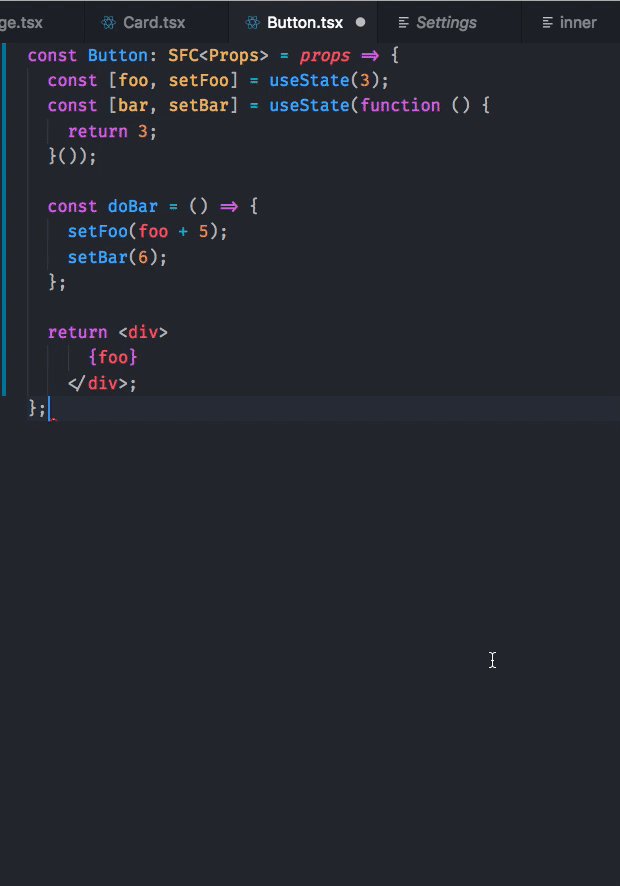
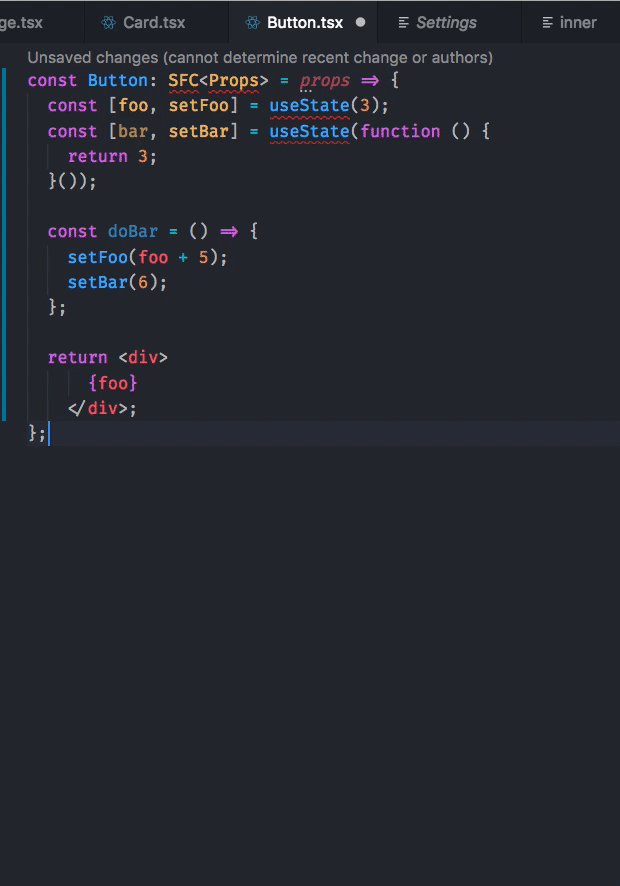
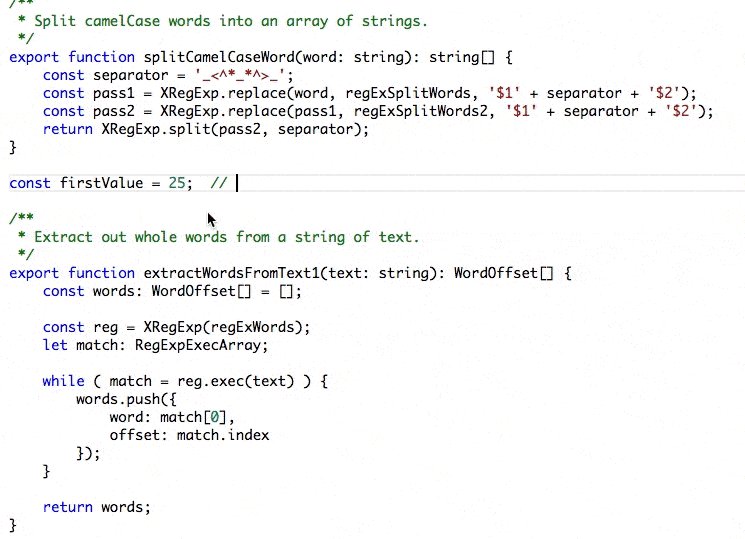
כשמו כן הוא תוסף זה ידאג להוסיף/להשלים לנו import אם הוא זיהה משהו בקוד שהשתמשנו בו אבל לא ייבאנו אותו ואז שננסה להריץ נתקל בשגיאה. something is not defined.
בואו נראה דוגמא מאוד פשוטה עם useState

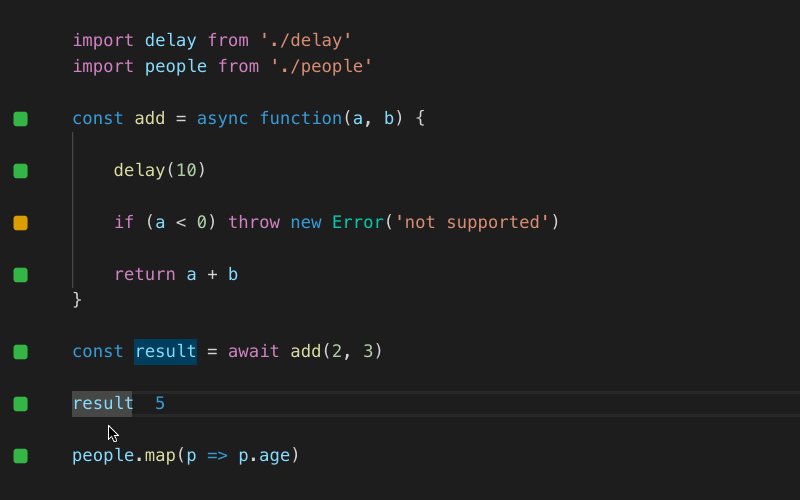
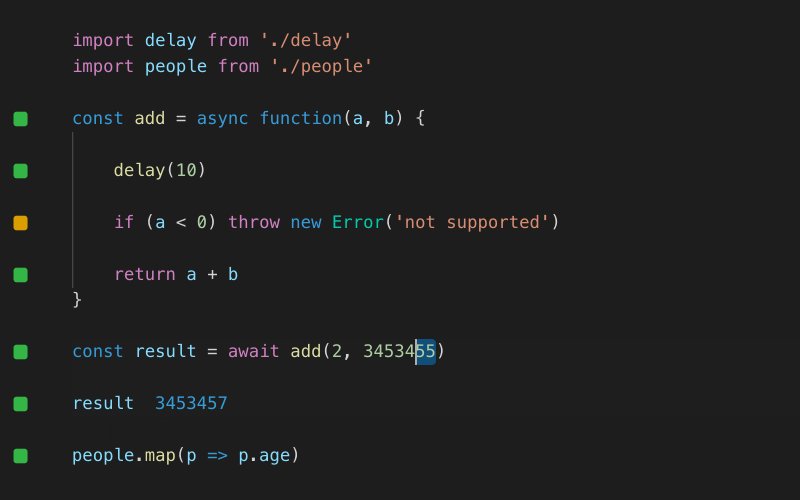
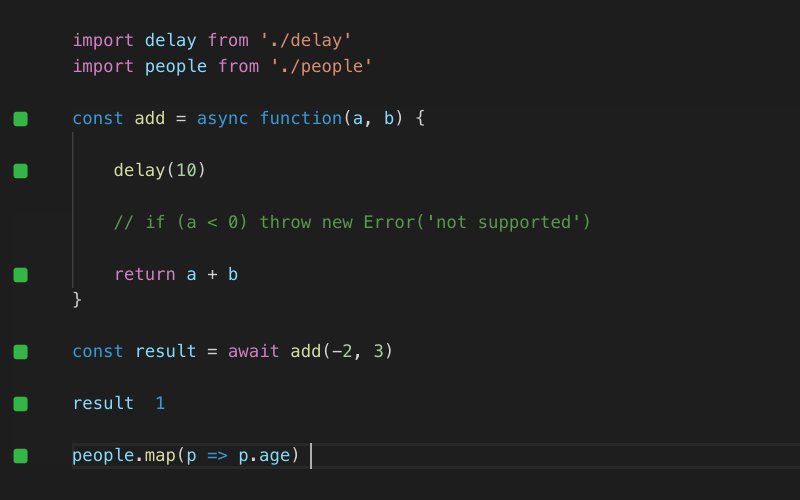
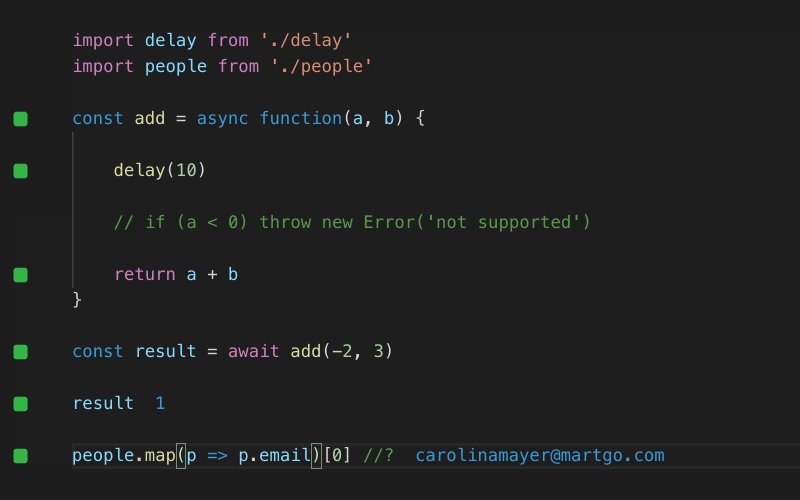
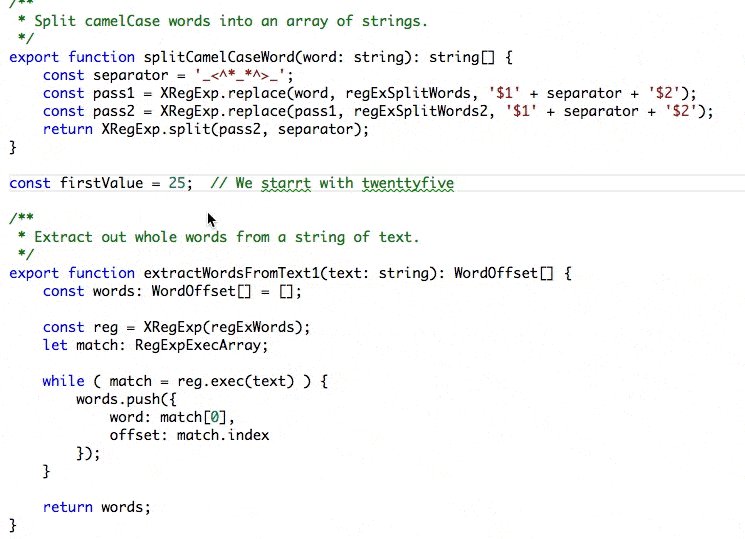
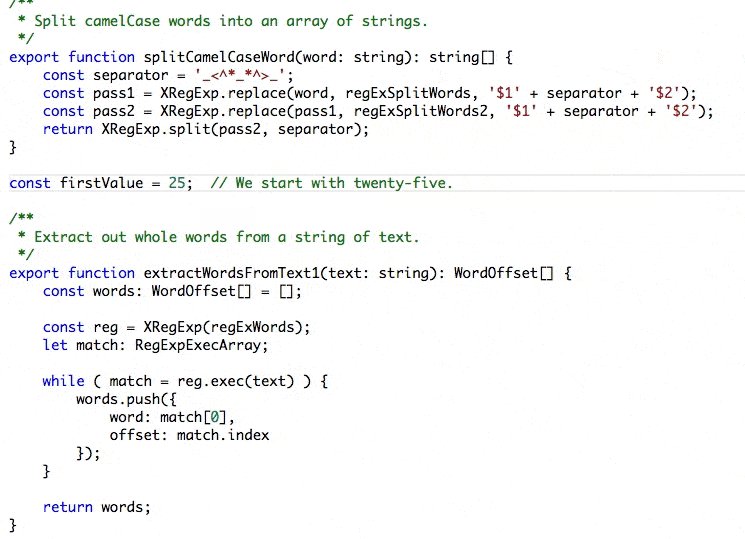
Quokka.js הוא תוסף סופר פרודוקטיבי עבור JavaScript / TypeScript. ערכים שהיינו רגילים לראות רק בזמן ריצה יתעדכנו ויוצגו לצד הקוד שלנו תוך כדי הקלדה.

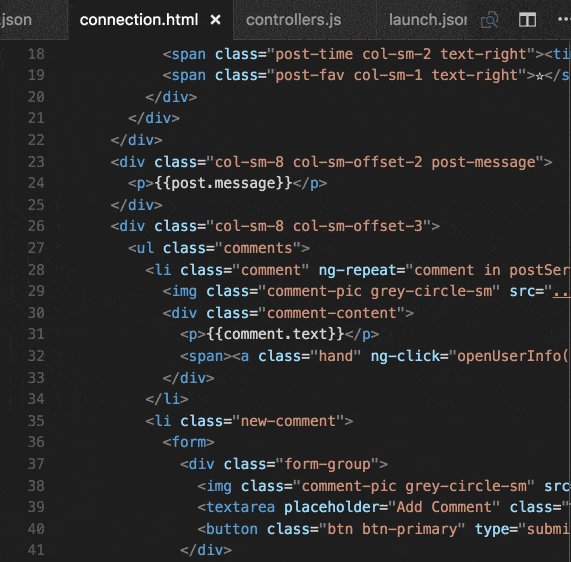
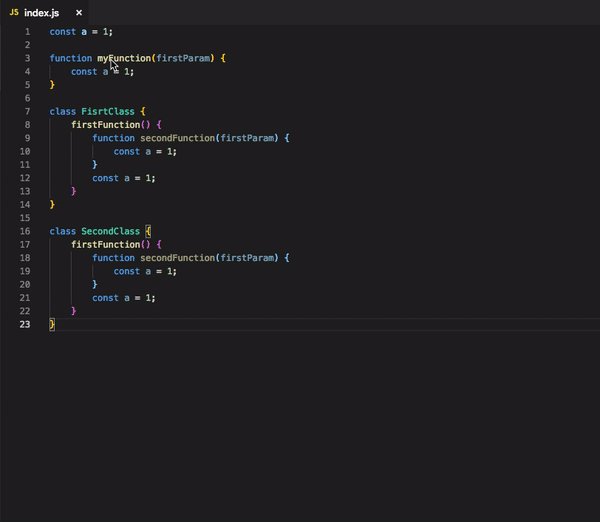
תוסף זה ידאג שכל זוג של סוגריים יהיה בצבע אחר. אנחנו יכולים להגדיר באילו תווים להתאים ובאילו צבעים להשתמש.

תהיו הראשונים לדעת!
הרשמו לניוזלטר שלנו וקבלו התראות על מאמרים חדשים ישירות למייל
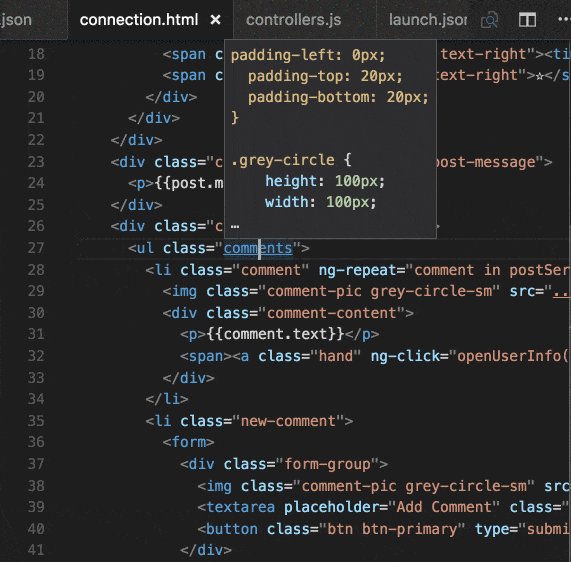
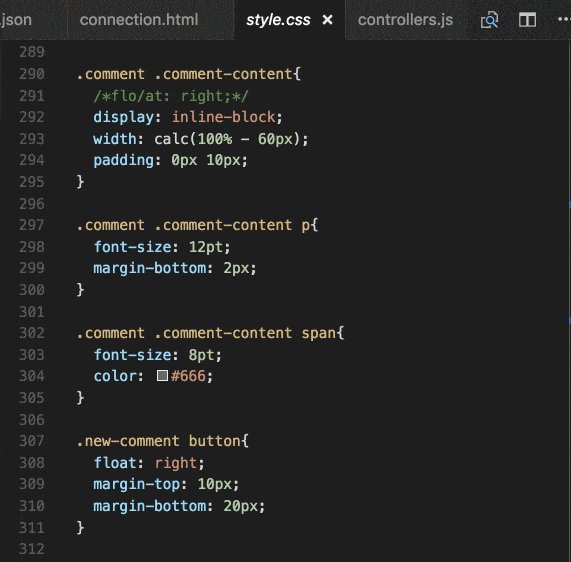
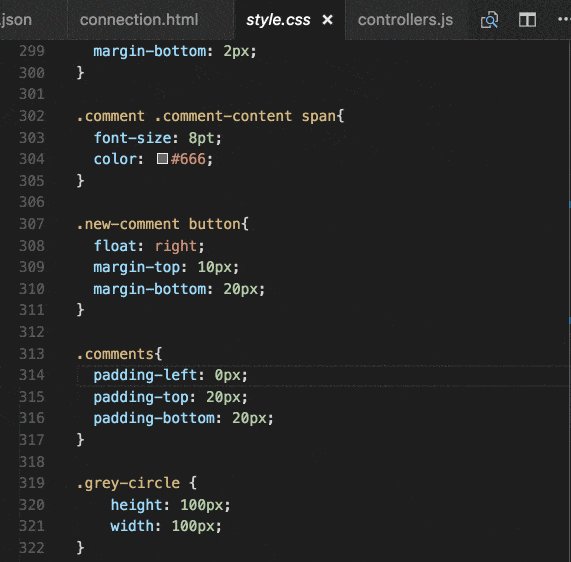
תוסף זה נותן לנו את האפשרות לעשות Go To Definition ו- Peek to Definition לכל הקלאסים וה-id שיש לנו בסביבת העבודה בתוך הקוד שלנו. התוסף תומך ב- css / scss / less

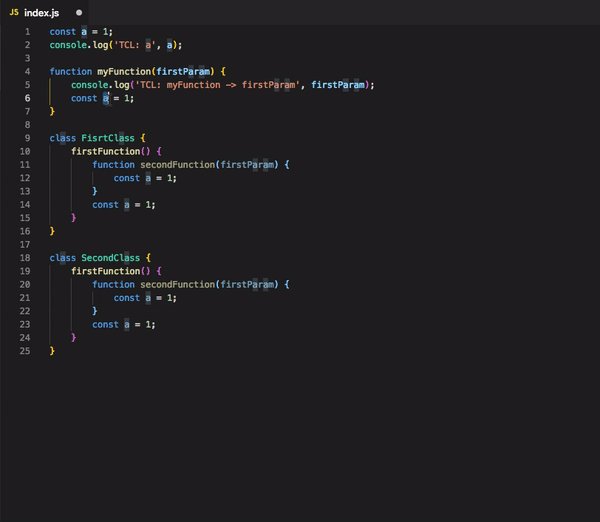
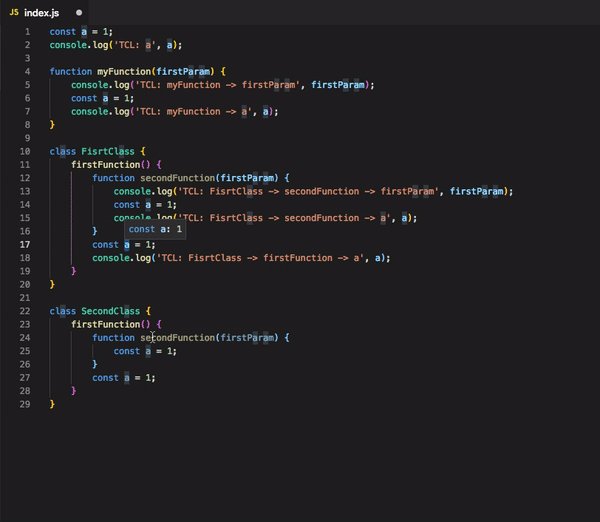
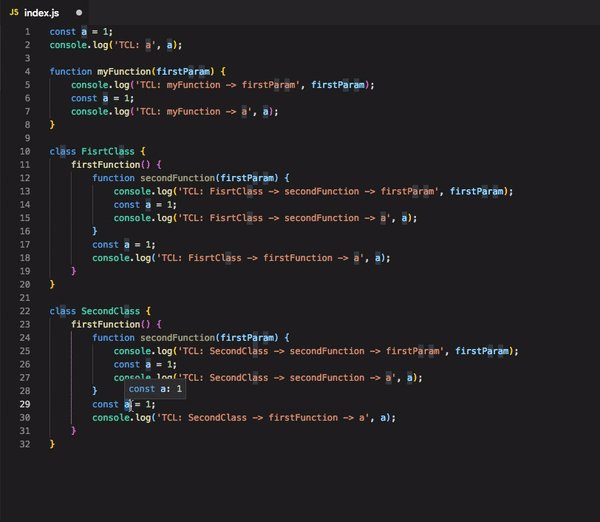
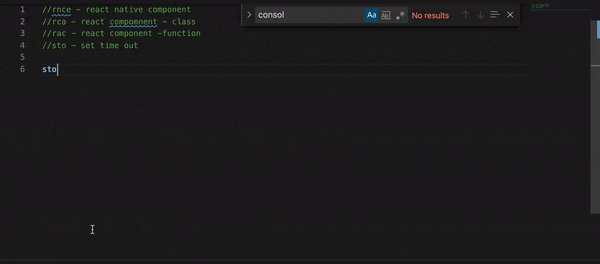
כנראה מתישהו מצאתם את עצמכם רושמים יותר מפעם אחת console.log ואז בתוכו איזה גיבריש ואת הערך שרציתם לראות מודפס אז הפלאגין הזה יעשה לכם חיים קלים ונוחים. הוא ידפיס לכם console.log עם הסבר של ה trace שלכם. מה שנצטרך לעשות זה לסמן את הערך אותו אנחנו רוצים להדפיס ואז ללחוץ על command+option+L
בנוסף יש מספר פקודות שיחולו על ההדפסות שעשינו
לשים את כל ההדפסות כהערה: option + Shift + c
להחזיר את כל ההדפסות: option + Shift + u
למחוק את כל ההדפסות: option + Shift + d

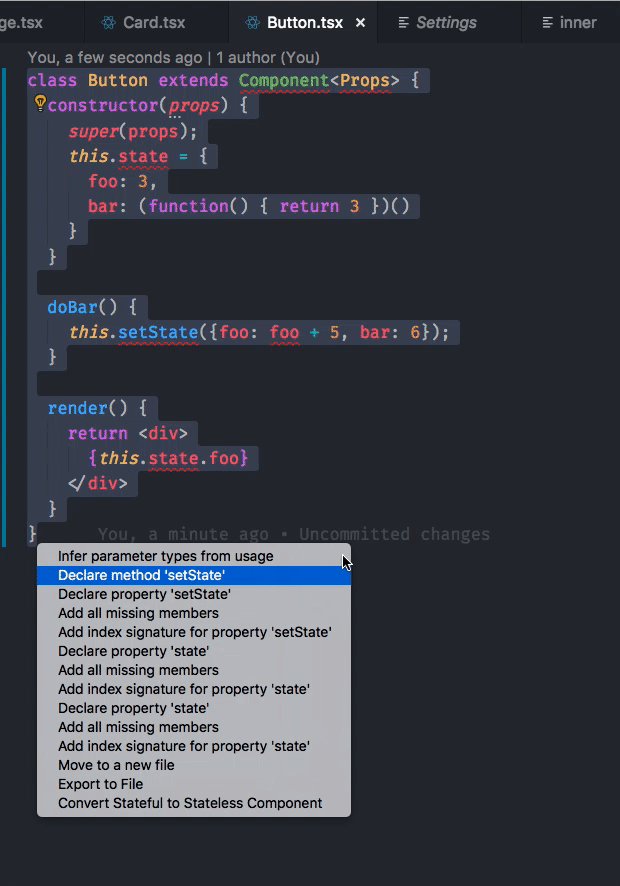
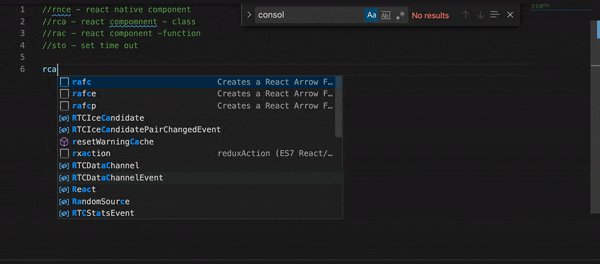
תוסף מאוד מומלץ ש- WIX שחררו לנו למשתמשי ריאקט, במיוחד אם אתם הולכים לעשות ריפקטור לקוד שלכם מקלאסים להוקס. התוסף הזה ייתן לנו מספר רחב של אופציות כגון הפיכה של קלאס לפונקציה עם סטייט(מישהו אמר הוקס),ייצוא jsx לקומפוננטה חדשה, שינוי שם של סטייט, הוספה של usMemo, useCallback or useEffect ועוד..

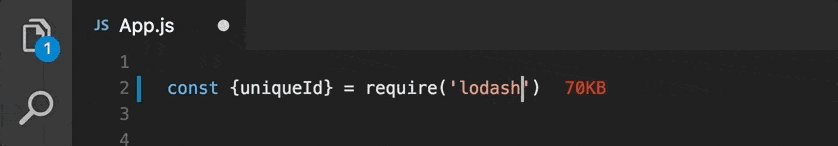
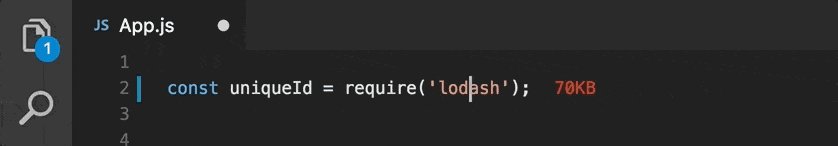
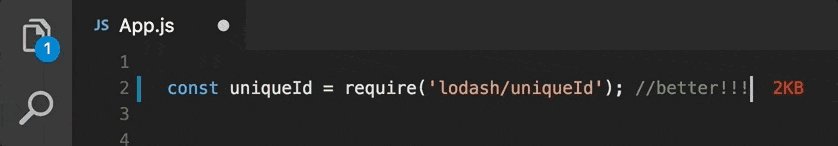
לכולנו אכפת או אמור להיות אכפת מהפרפורמנס של האפליקציה שלנו. עוד תוסף נהדר ש-wix שחררו לנו ויכול לעזור לנו מאוד בנושא. התוסף יציג את גודל החבילה המיובאת בתוך העורך קוד שלנו

בטח אתם חושבים לעצמכם מה אייקונים קשורים לפוסט הזה לא אבל הם באמת עושים הבדל גדול (לפחות בשבילי). האייקונים מוסיפים צבעים וסמלים קטנים ליד כל סוג קובץ.
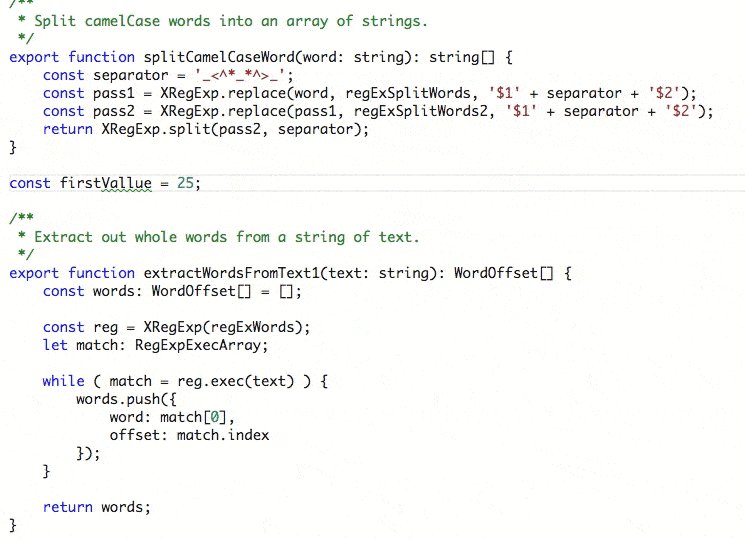
למרות שזה לא תוסף שיגביר את הפרודקטוביות שלנו אני מעדיף שבקוד שלי לא יהיו שגיאות כתיב. התוסף מדגיש מילים שהוא לא מזהה בקבצי המילון שלו.

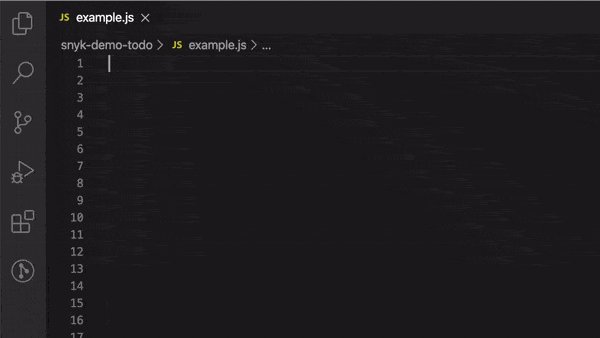
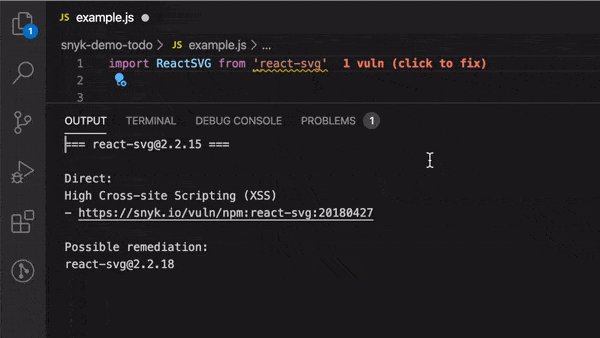
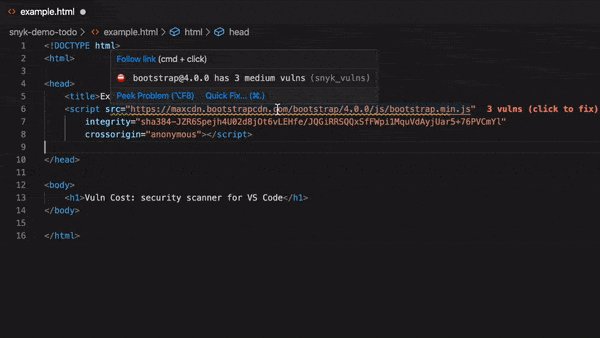
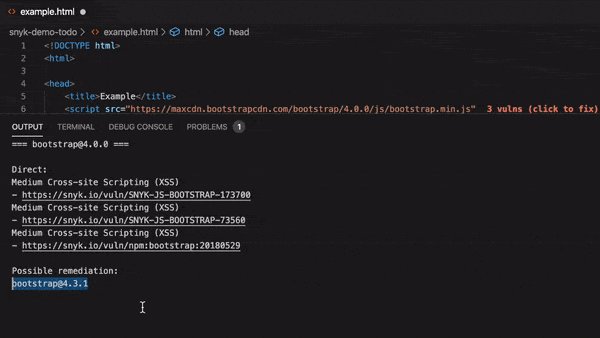
תוסף נהדר של החברה הישראלית Snyk שאיתו אנחנו יכולים למצוא בעיות אבטחה בחבילות קוד פתוח בזמן הפיתוח. נוכל לראות את הבעיות בתוך העורך קוד לצד ה- import, כמו למשל כמה נקודות תורפה החבילה מכילה איזה גרסא היא והכי חשוב הצעות לתיקון.

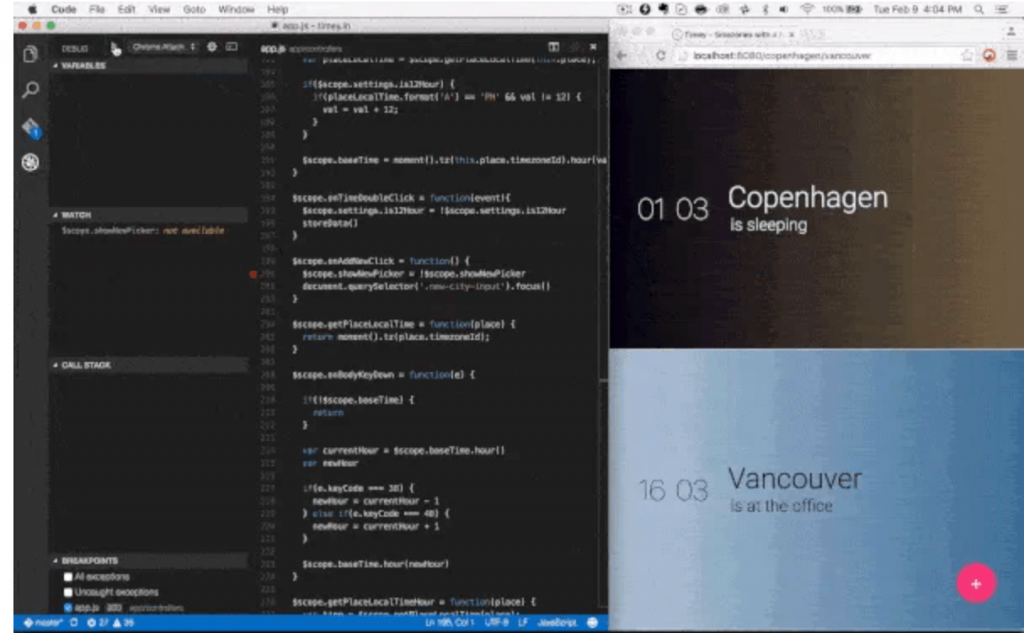
תהליך חשוב כחלק מתהליך הפיתוח שלנו הוא debug. אני מעדיף לדבג דרך ה vscode ולא דרך הדפדפן התוסף הבא נותן לנו בדיוק את האפשרות הזאת.נוכל לשים break points, הדפסות של הקונסול וכל מה שבעצם אתם רגילים לעשות בתהליך ה- debug שלכם פשוט הכל דרך עורך הקוד.

תוסף זה מרחיב לנו את יכולות ה- Git המובנות ב- VSCode.
אם נעמוד על שורה ספציפית נוכל לראות מי האחרון שעשה לה commit מתי ובאיזה בראנץ זה נעשה( מישהו אמר git blame)
נוכל להשוות שורות ספצפיות מול הגרסא האחרונה שנערכה ועוד..

אנחנו לא מעוניינים לזכור את הנתיבים של כל הקומפוננטות שלנו תוסף זה ישלים לנו אוטומטית את הנתיבים הזמינים בעת ההקלדה

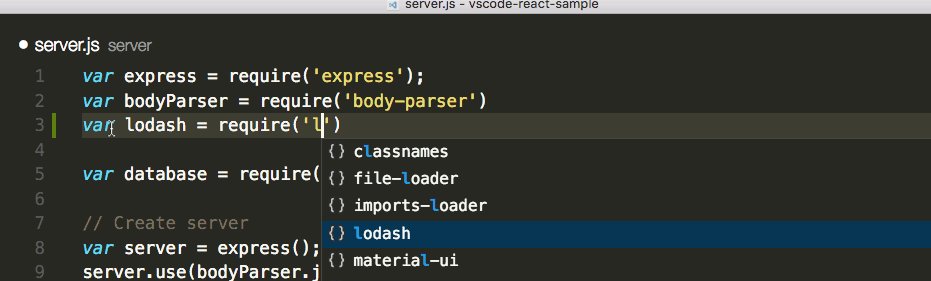
תוסף זה מאוד דומה לתוסף הקודם רק שהפעם הוא ישלים לנו אימפורטים של npm modules

אם אתם אוהבים סניפטים וקיצורי מקלדת התוסף הזה בדיוק בשבילכם (מלא קיצורים לריאקט/רידקס/גאווהסקריפט). כדי לראות את כל האופציות הקיימות לחצו כאן

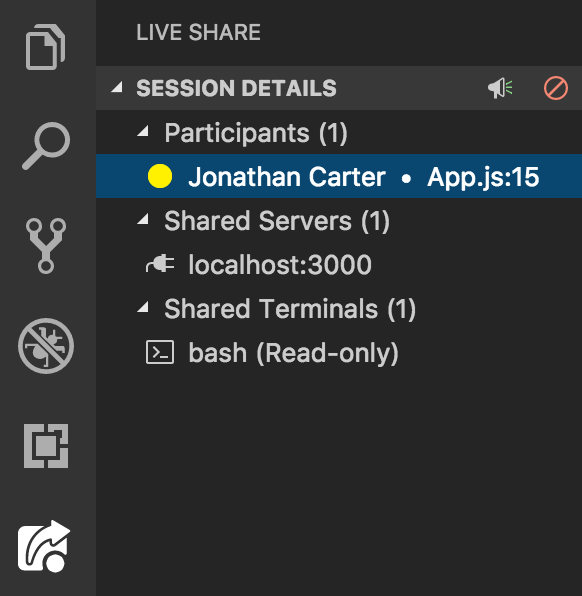
רוצים לעשות pair programming, לעבור על קוד ריוויו לעשות סשיין על הקוד שלכם התוסף הזה בדיוק כשמו כן הוא נותן לנו בהתקנה פשוטה לשתף את הקוד שלנו בזמן אמת (אודיו ווידאו) ללא צורך שמישהו יצטרך לעשות clone לפרוייקט וכולם יכולים פשוט לעבוד על אותו מסמך בלי שזה יתקע.

לסיכום
ב- VSCode יש בהמון תוספים מעולים מה שהופך אותו לאופציה פופולרית עבור מפתחים בכלל וגאווהסקריפט בפרט. כתיבת קוד גאווהסקריפט ביעילות ומהירות מעולם לא הייתה קלה יותר עם כל התוספים המעולים שיש לנו.
יש לכם תוספים שמבחינתכם הם חובה ולא ציינתי אותם? מוזמנים לשלוח לי או לרשום בתגובות

11 תגובות
וואו. ממש מגניב.
חידשת ועזרת הרבה
auto import and settings sync are built in the editor already
היי מקס תודה על התגובה
אני על הגרסא המעודכנת של VSCode ושאני רושם useState בלי התוסף לא מתבצע לי auto import
Is it Synk or Snyk in "Vuln Cost" plugin?
snyk- it was a typo
אחלה פוסט! תודה לך!
אהבתי.
א. בVSCode insiders יש מנגנון setting sync build in
ב. אני עדיין מחכה לשמוע על מישהו שבאמת השתמש בLive Share. במיוחד בתקופה הזאת זה נראה לי חייב להיות משהו נפוץ, אבל משום מה אני לא שומע שמשתמשים בזה. אולי אני אנסה בצוות (למרות שאני זוכר שהpairing יכול להיות קצת מעצבן, אבל אולי אחרי הפעם הראשונה הוא שומר כבר את הusers)
תוספים מעולים, באמת עושה חשק!
מעולה! תודה רבה.
אנחנו משתמשים הרבה בlive share. הוא מעולה בעיקר לזמנים שעובדים מהבית. עובד מעולה
תודה , עוזר וברור,
חשוב לכל מתכנת על vcode
תודה.
יש לך ידע גם בתוספים שיעזרו לי באנגולר?